前言:
人物的画法向来在插画界中都是风格各异的,今天我们创作的这个人物相对会倾向正常比例,找准她的身体比例结构表达到位即可,利用网格构图来组合画面,将会让我们的插画设计看起来更具有结构感,这也是矢量扁平风格插画的一种抽象表现效果。
在整个流程中,我们会同时用到AI和PS两个工具,这两个工具共同属于Adobe的软件,应用上彼此更容易沟通。我们会用AI起形,用PS来描绘光影,相比以往全部采用AI来绘制矢量插画略有不同。
要准备什么
软件:AI(Adobe illusatrator)、PS(Photoshop)、手绘板、
笔刷:常规画笔-硬边圆压力大小、特殊效果画笔-kyle`s的喷溅画笔(这里所使用的均为2020版本的PS自带默认笔刷)
难度:初级
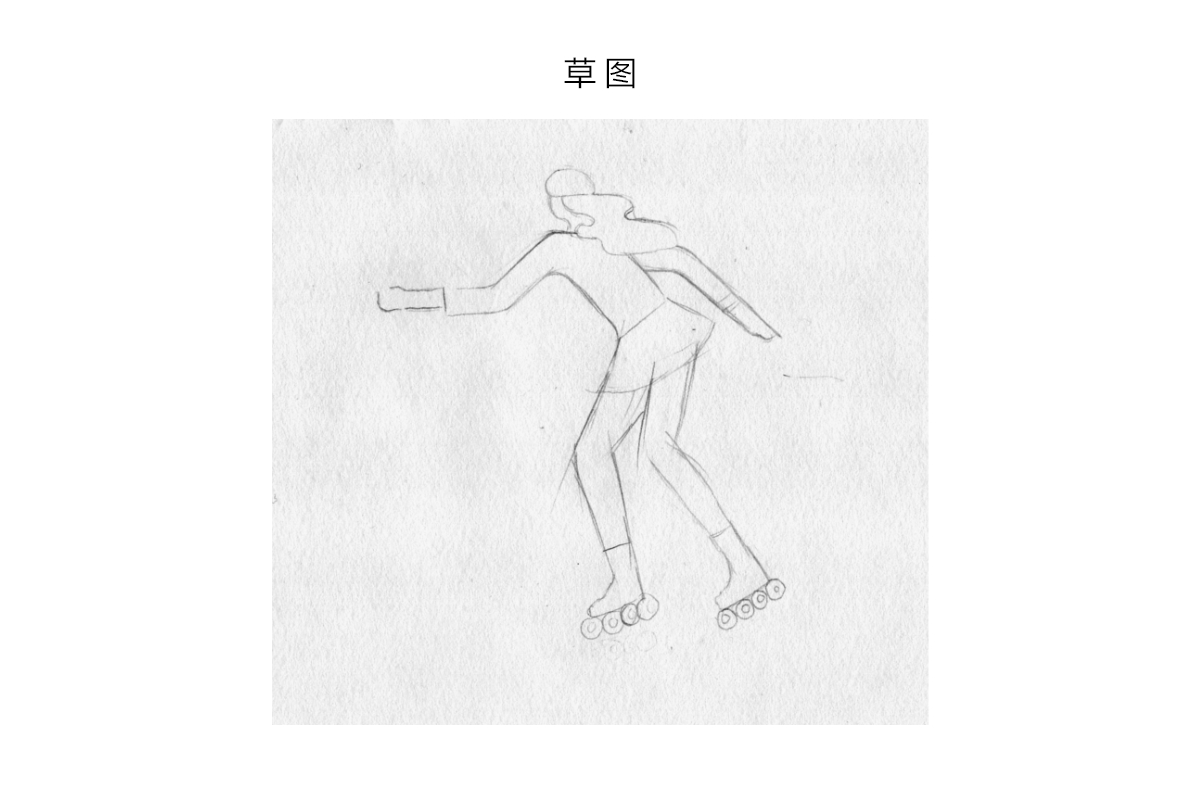
草图构思
无论是设计也好还是插画也好,都总是少不了从草图起步,这是idea的来源。实际的画面可以不一定依据草图,它只是给出一个大方向。

绘制人物头部
STEP 01
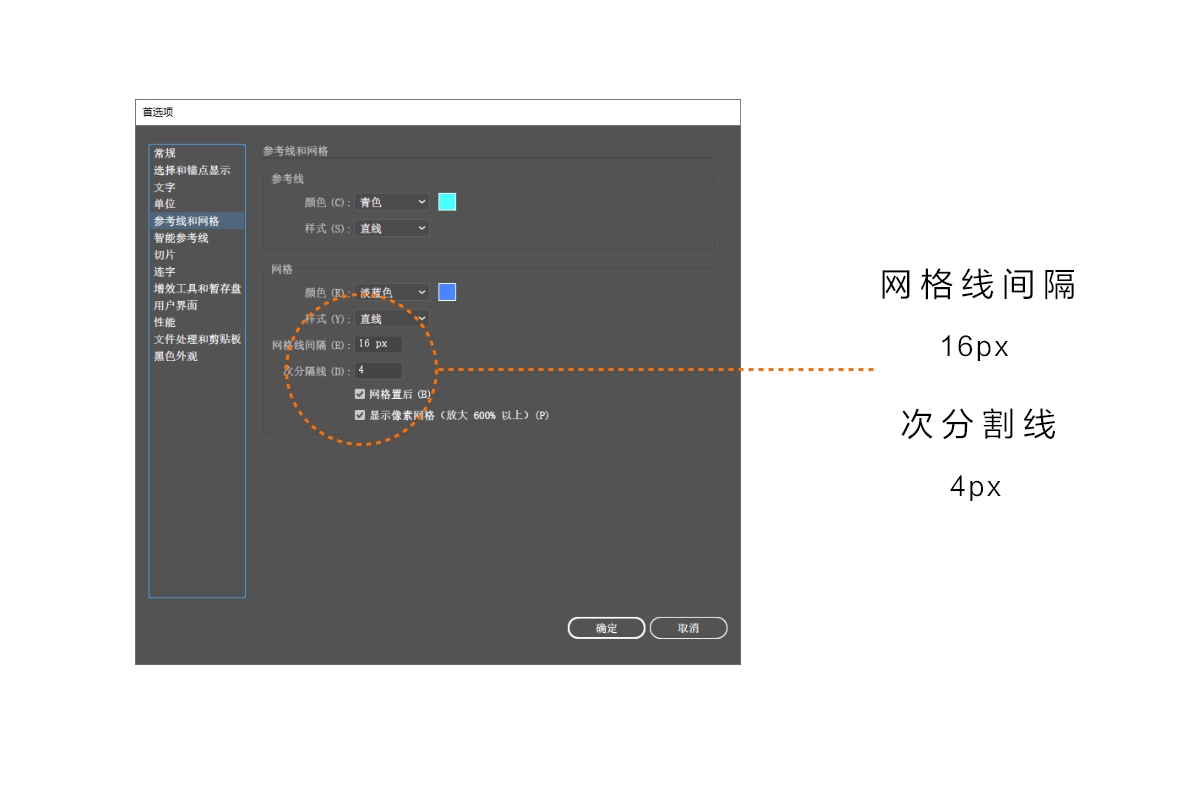
绘制基础形从AI开始,我们打开AI,新建一个文档为1600*1600px,然后再进入到【编辑>首选项>参考线和网格】,在面板中设置如下参数:

STEP 02
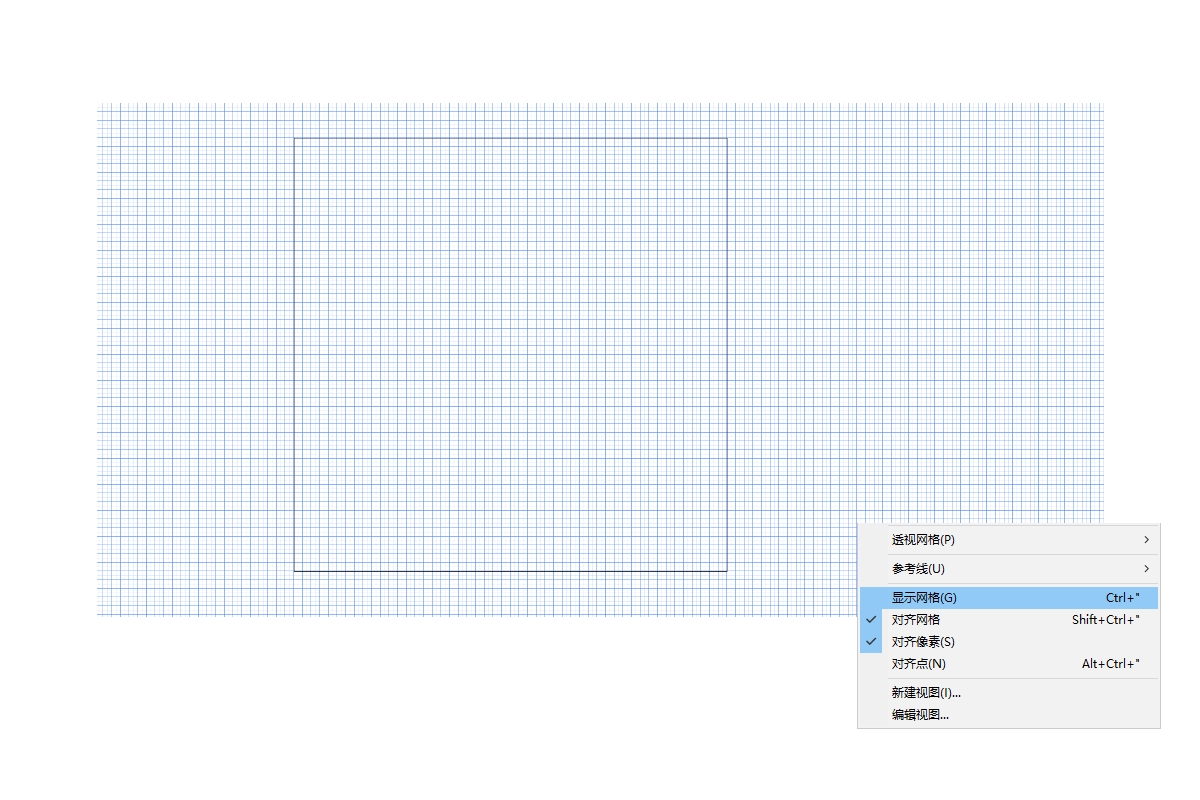
我们开始要学会用网格来辅助造型,首先显示出网格,这里要进入【视图】,然后单击【显示网格】,并且勾选【对齐网格】。有了网格的辅助,我们的画面就会看上去有种内在的稳定感。

STEP 03
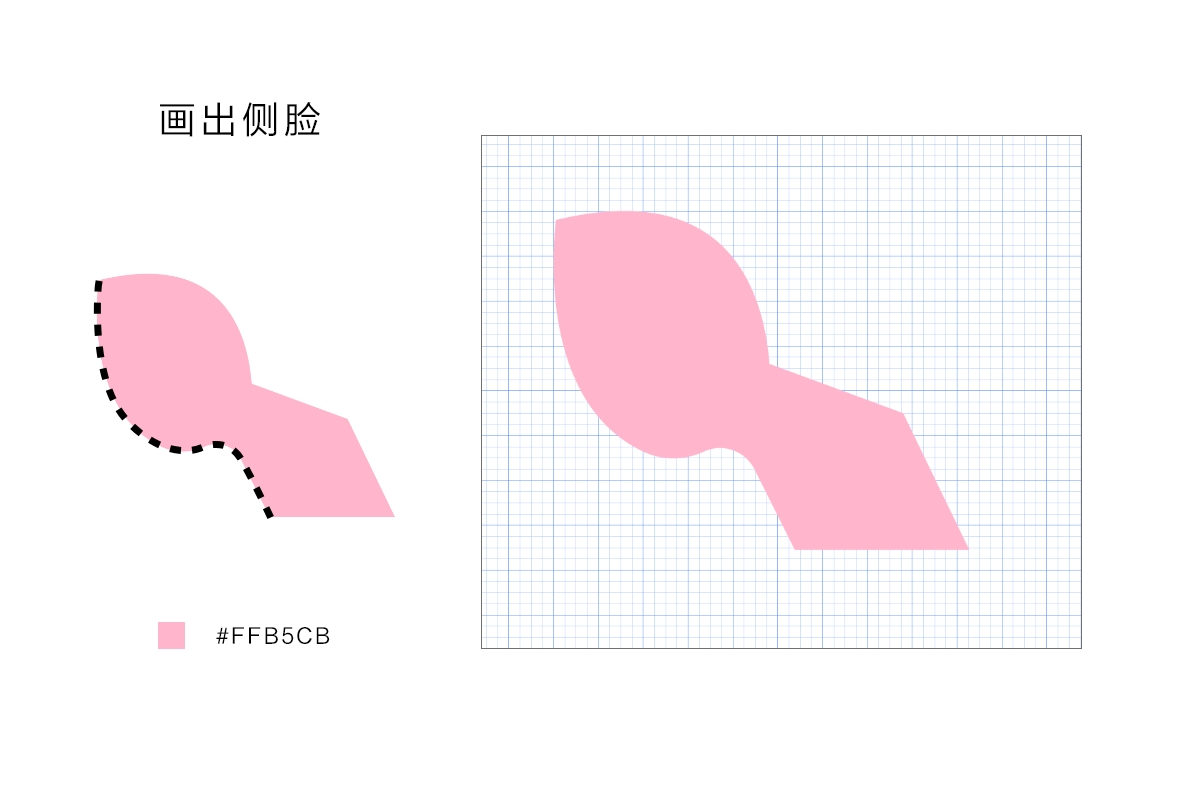
接下我们来开画,人物的侧脸,把草图拿来看了,然后扔掉。警告:不要完全去勾草图,否则你会错过一次练习造型的机会。
人物侧脸的左侧是最终呈现的线条,所以注意这条边要对齐网格,并且注意它的轮廓表现。而这个形状的右边那条边由于最终会被头发等形状所遮挡,因此随意画出即可。色彩可以填充为肉粉色,作为皮肤的色调。

STEP 04
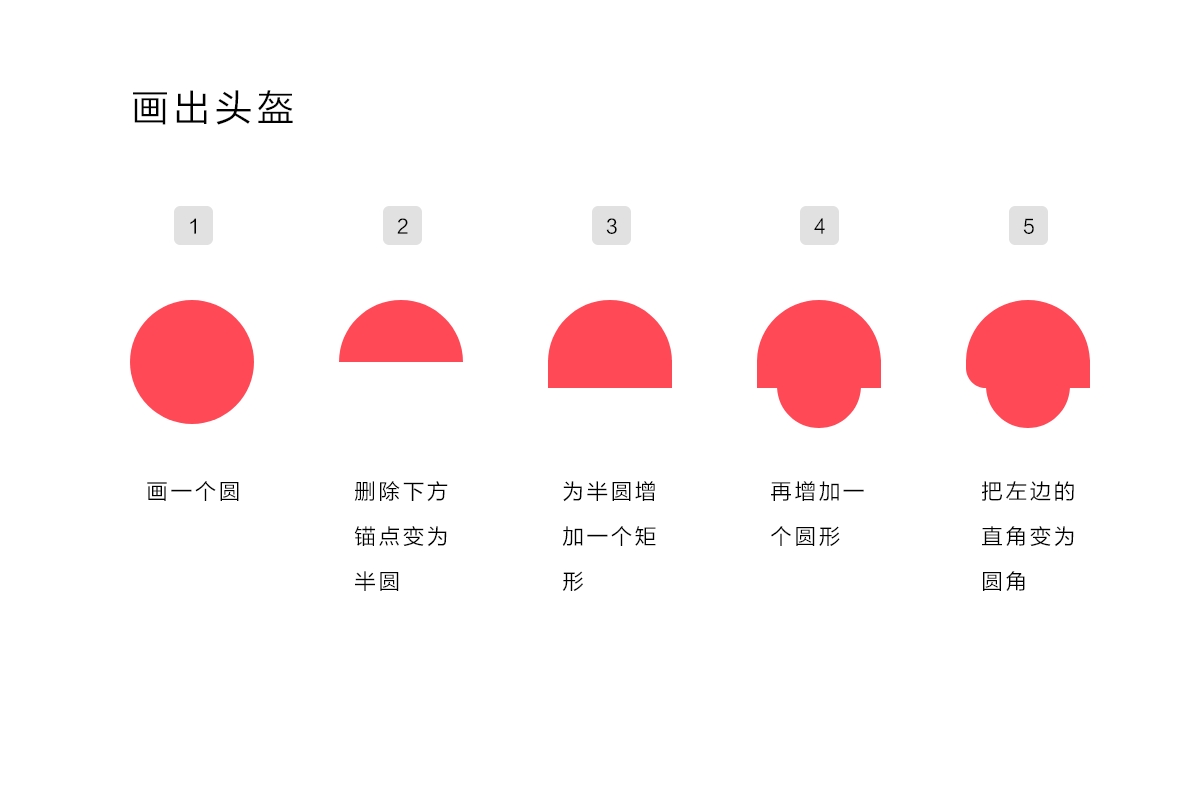
接下我们要继续画出头盔,头盔的步骤如下图所示:

STEP 05
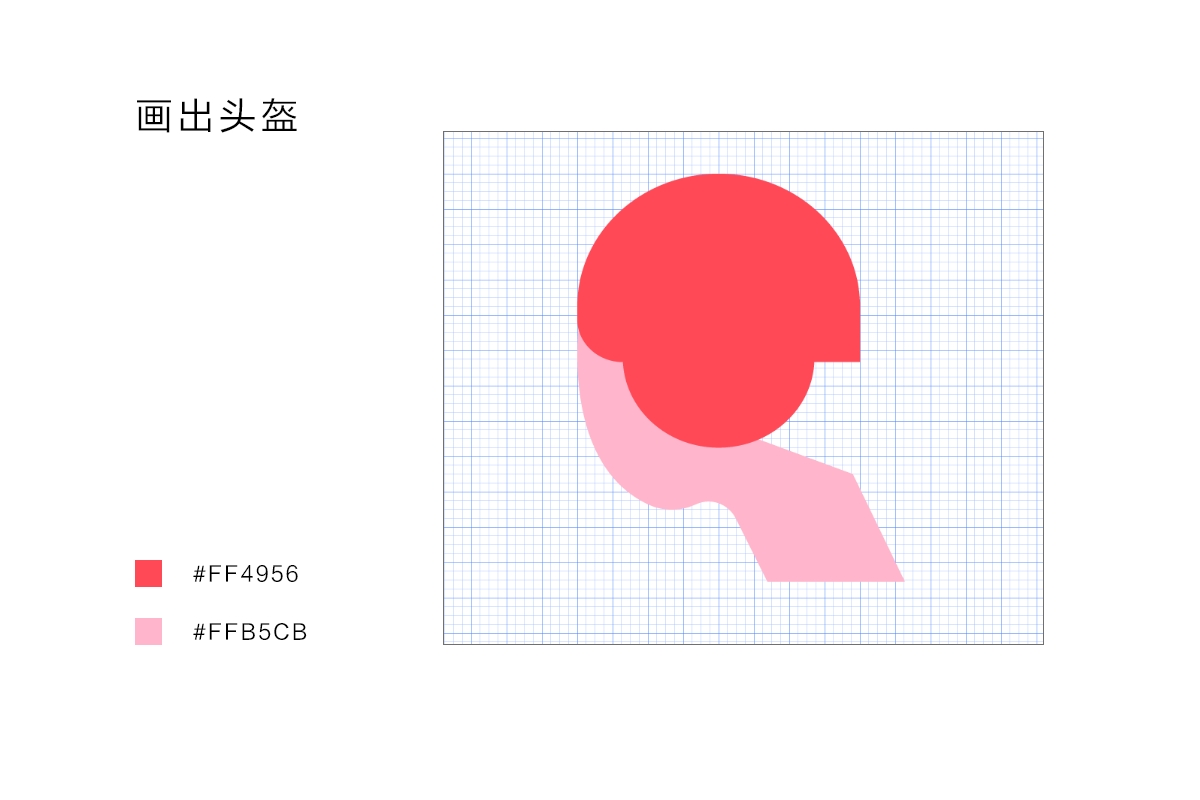
把头盔放到人物的脸部上方,将它略调整为与网格对齐,人物的头部完成了一大半。

STEP 06
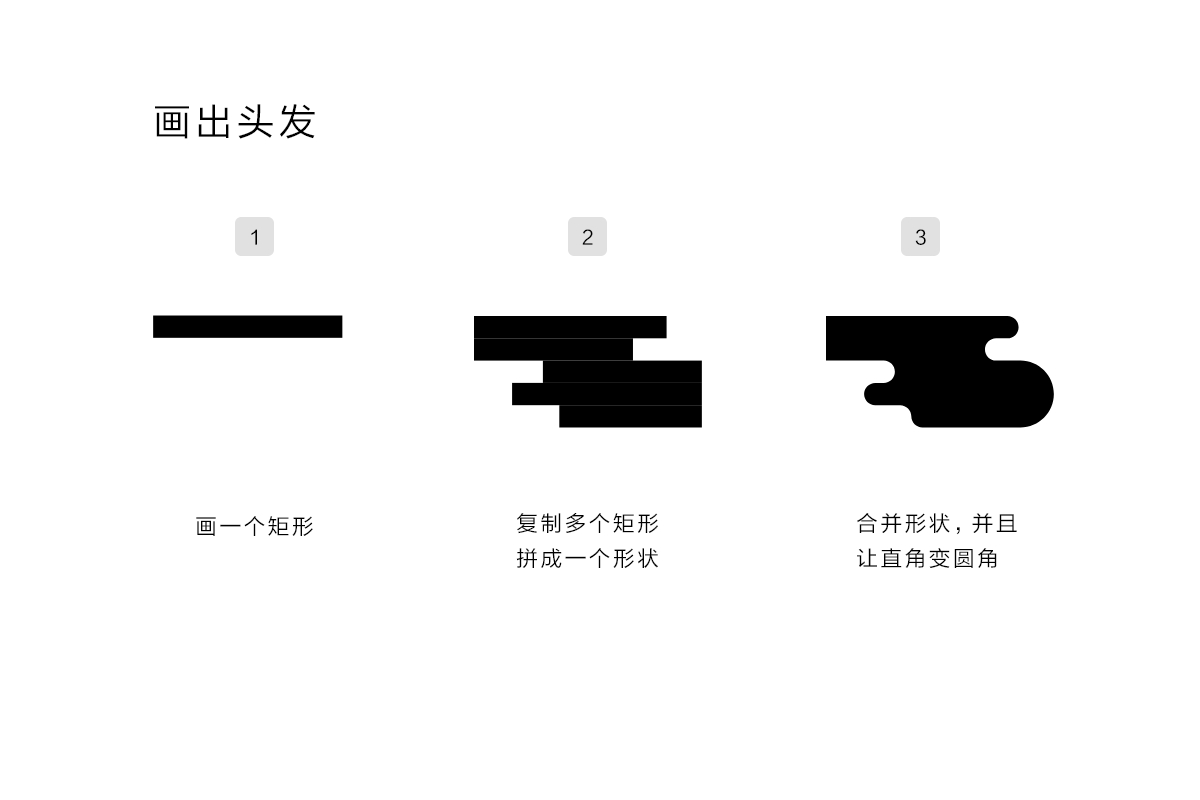
接下绘制人物的头发,头发的部分我们打算用矩形来生成。下面是用矩形做头发的思路:利用矩形来拼成头发的形状,矩形本身是直角,但是经过圆角拉伸后就变成了圆角矩形,这时就很容易做出头发的飘逸的效果,又不失扁平人物的风格表达。过程如下图:

STEP 07
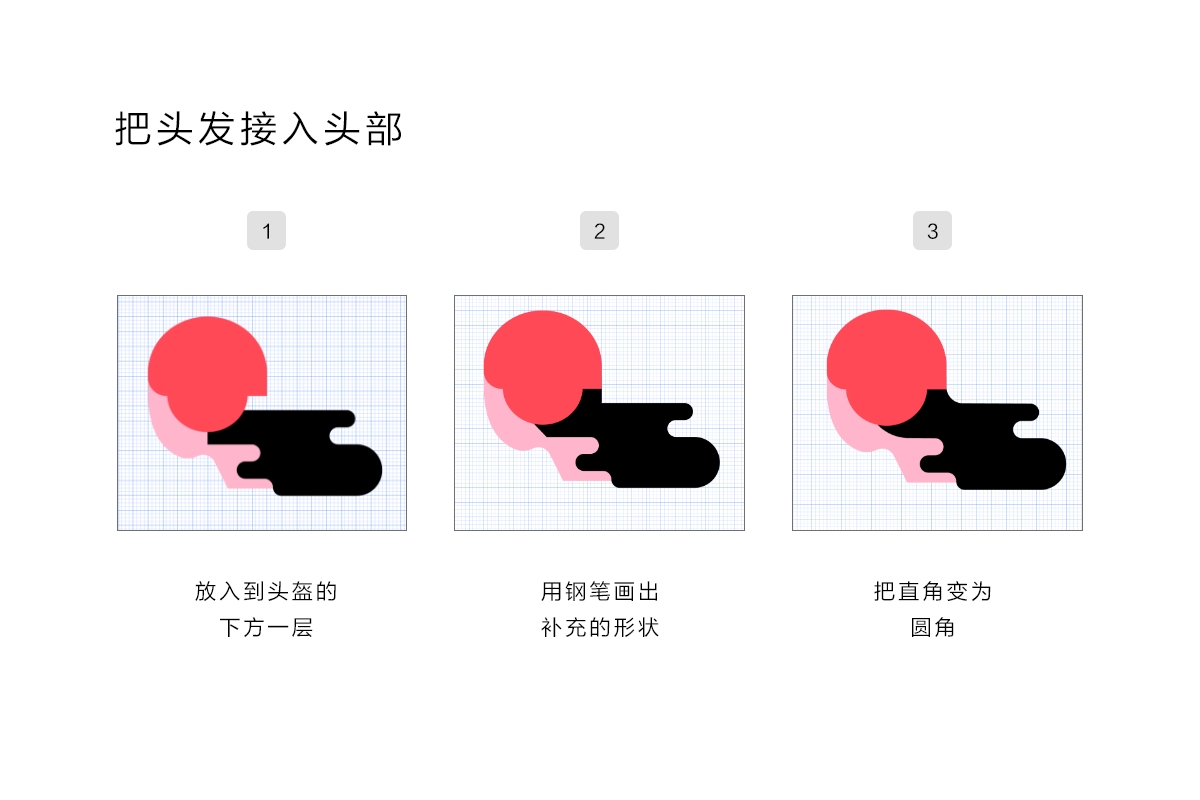
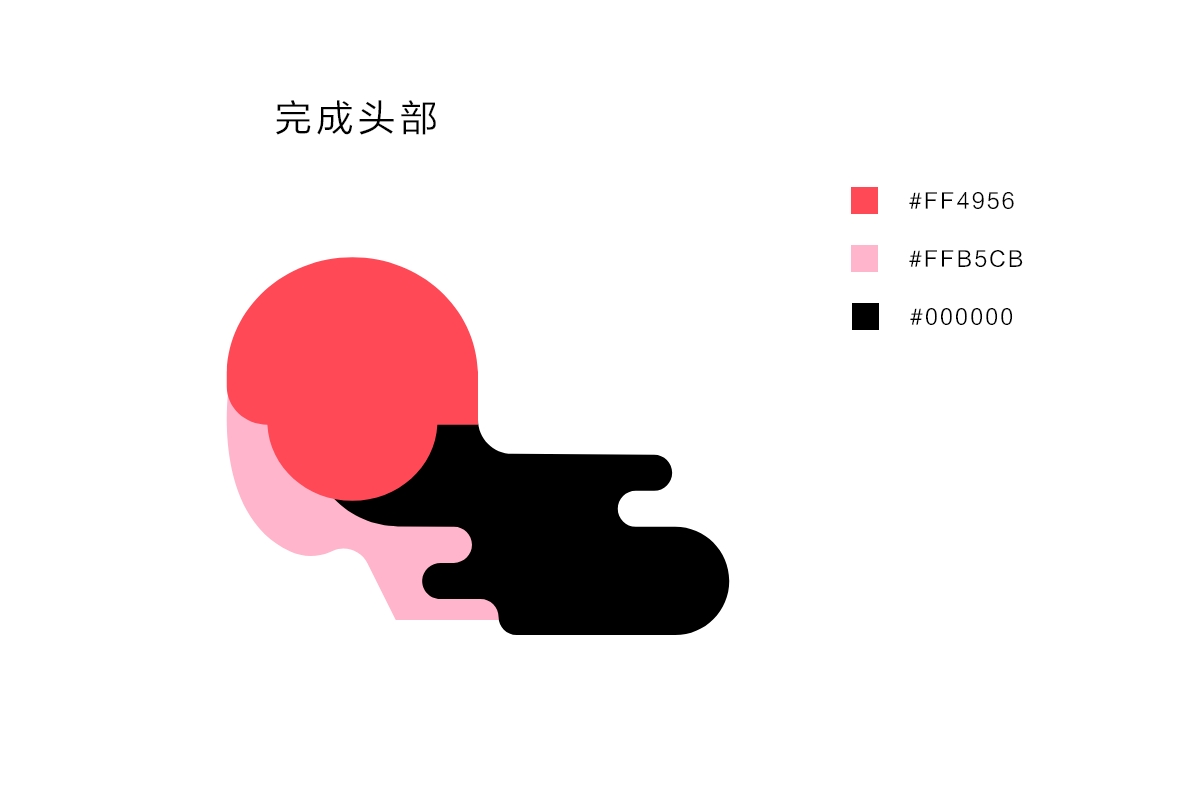
把上一步做好的头发,连接到头部。这里需要补充一个色块,并且做好圆角的处理。要做到自然而然,不要接得太生硬。该调整的地方继续调整。

到这一步,头部就完成啦~再检查看看头部的视觉是否正常。

画出人物身体
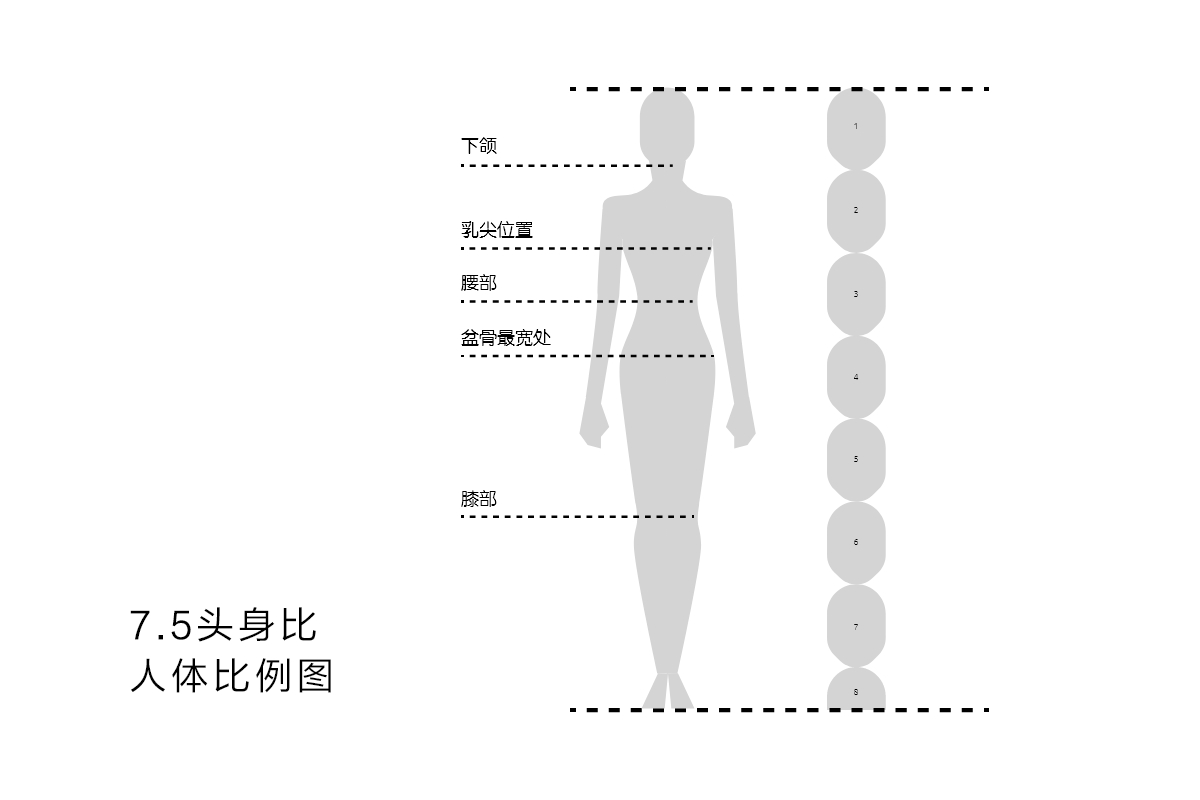
身体的部分要画出来,首先要明确人物的头身比。当然我们不是再现真实的人物,所以允许头身比可以有部分出入,但是基本上还是按照6-8头身的比例。这个比例具体是指什么意思呢?就是我们的身体高度刚好是头部高度的6-8倍。
下图为7.5头身比例图:

STEP 08
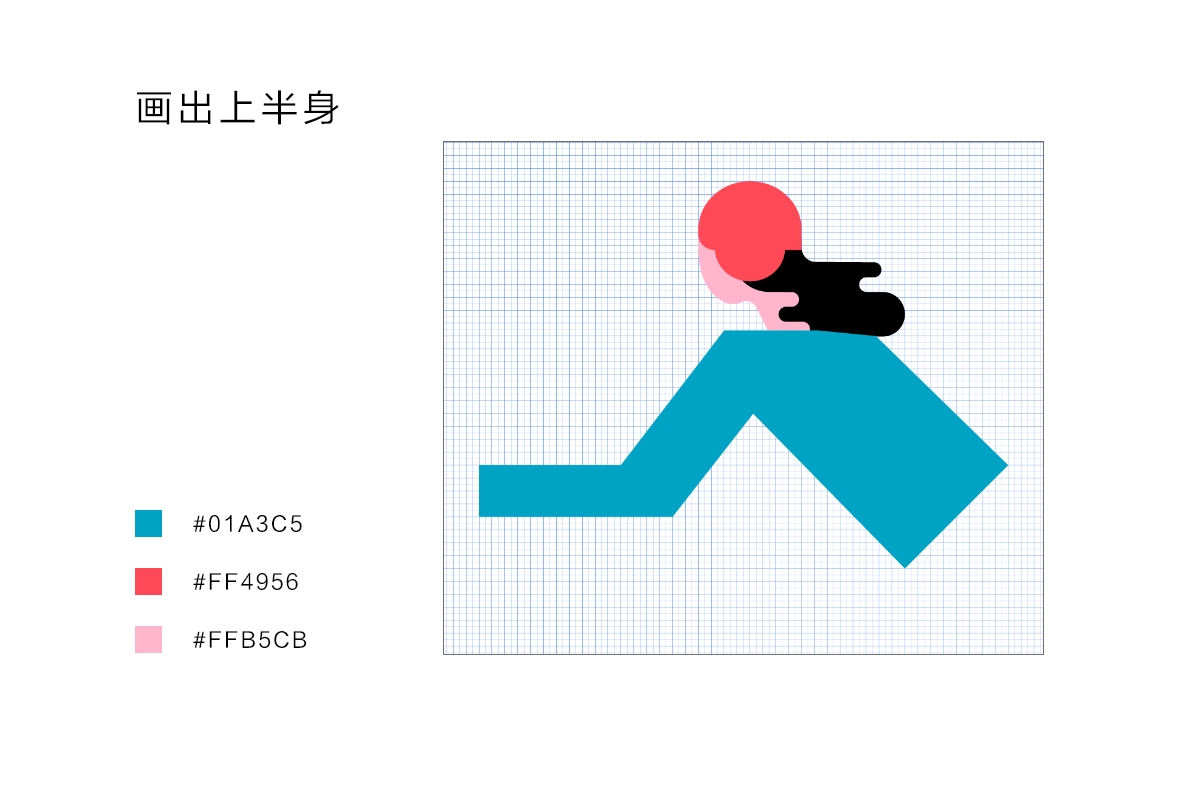
我们画身体也是从直线开始,利用钢笔工具画直线,用直线来勾勒造型,注意对齐已有的网格线。

STEP 09
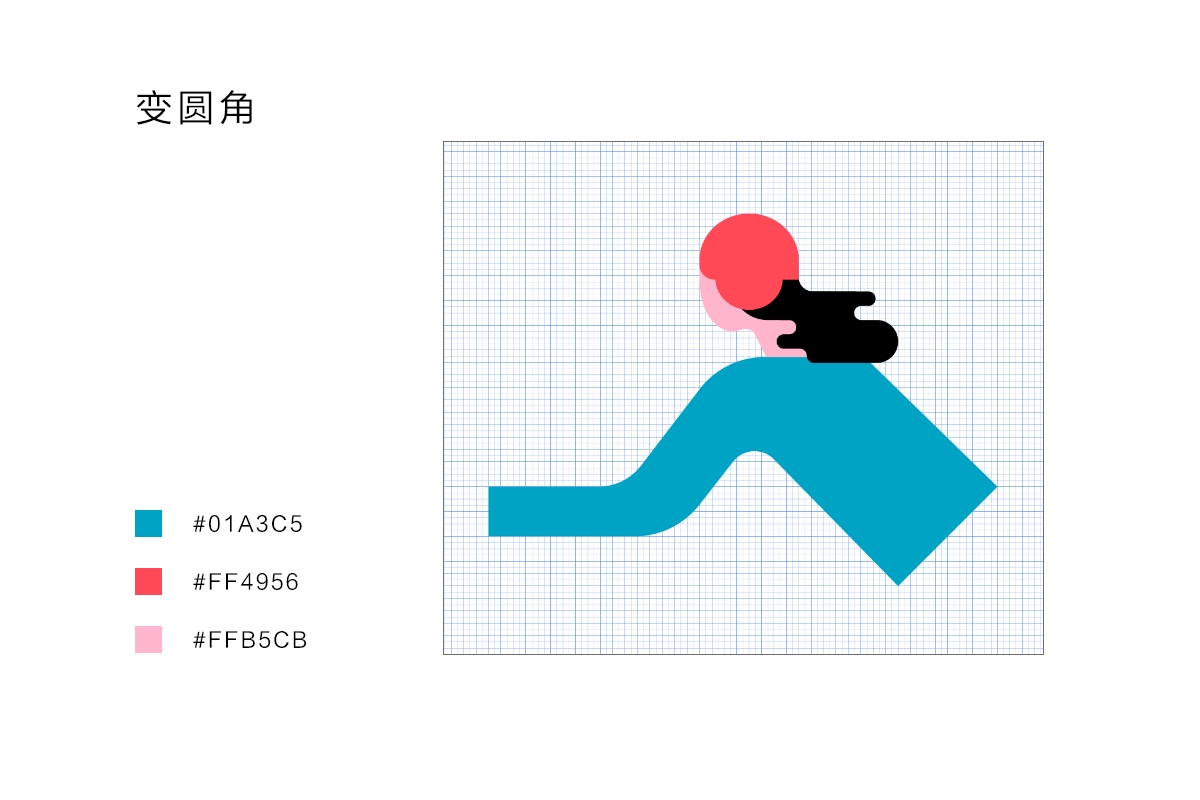
然后把部分的直角转为圆角。

STEP 10
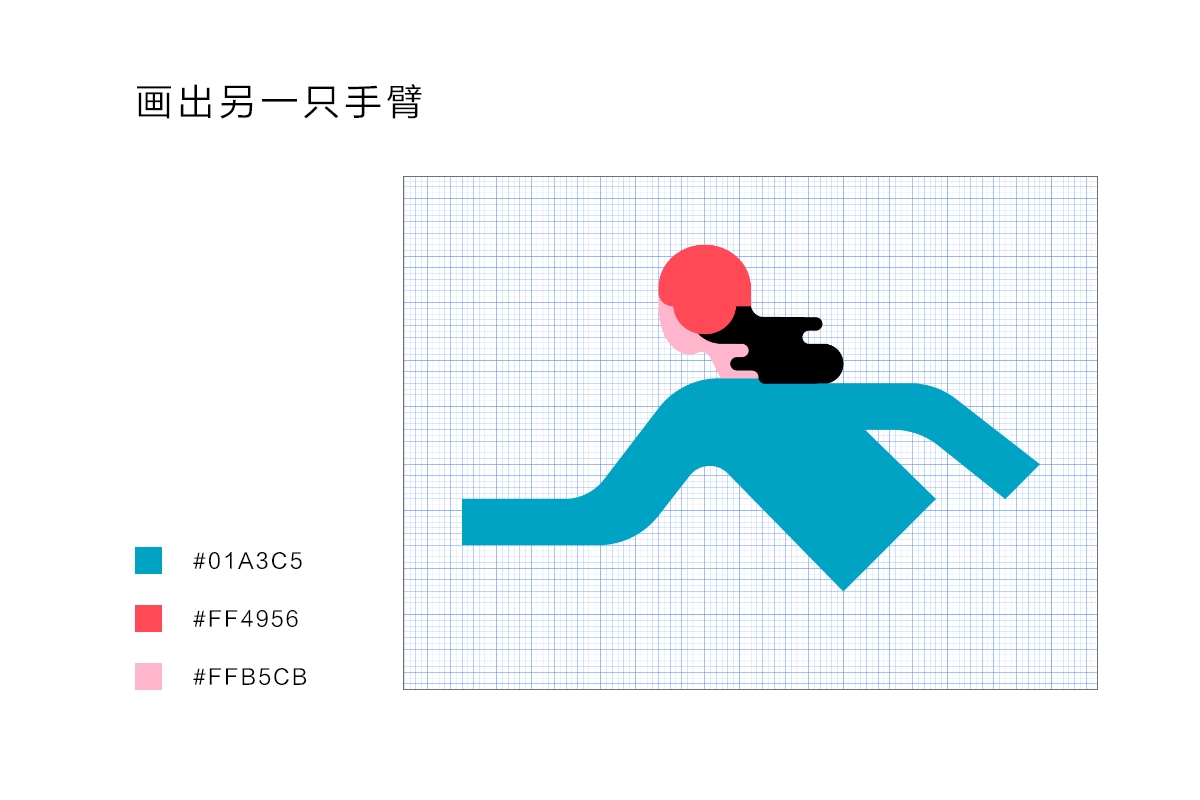
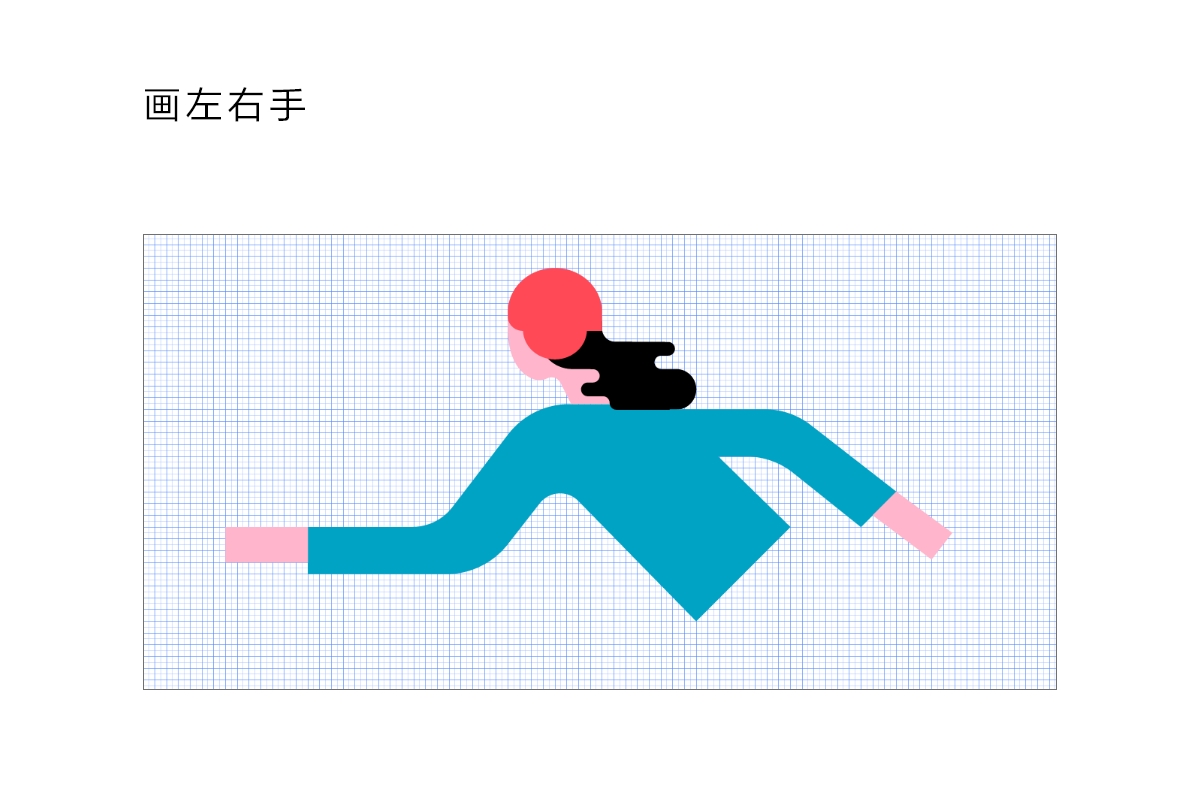
再画出右边的手臂,注意比例和对齐网格。然后再把部分尖锐的角转为圆角。

STEP 11
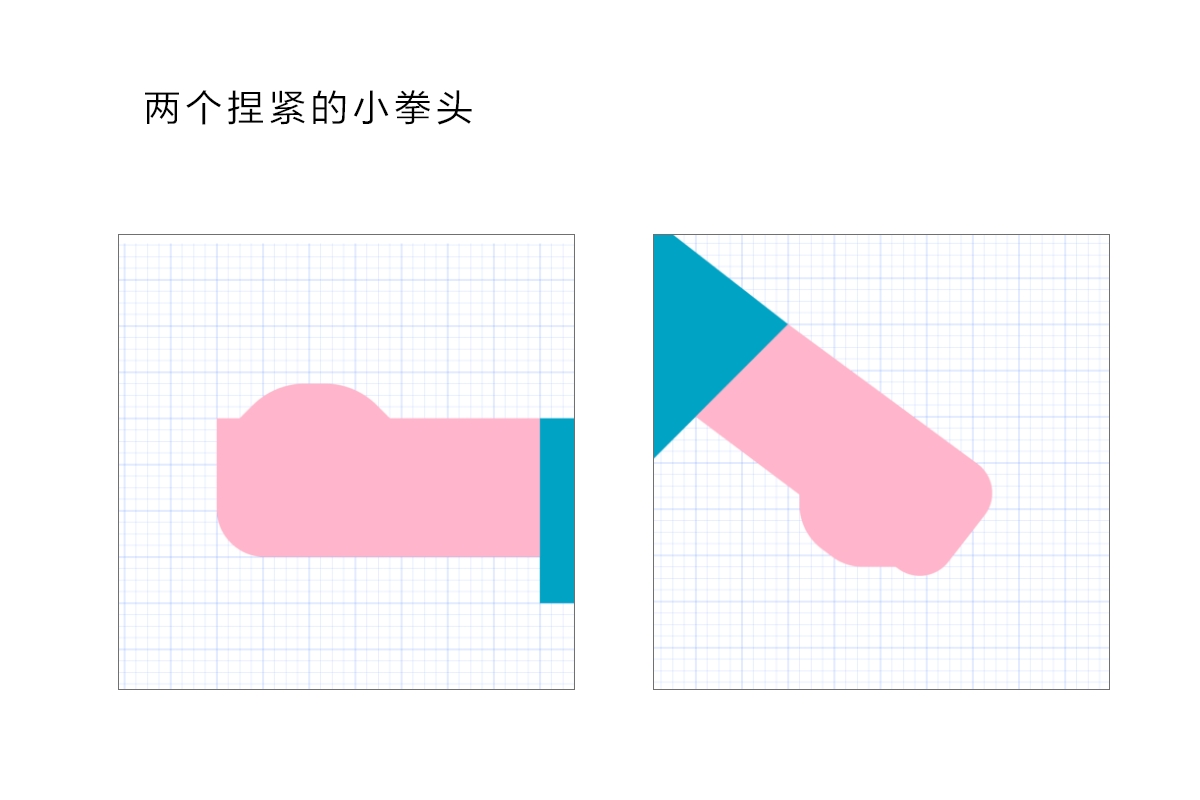
手部的画法很简单,也是从矩形开始。然后把部分直角转为圆角。


STEP 12
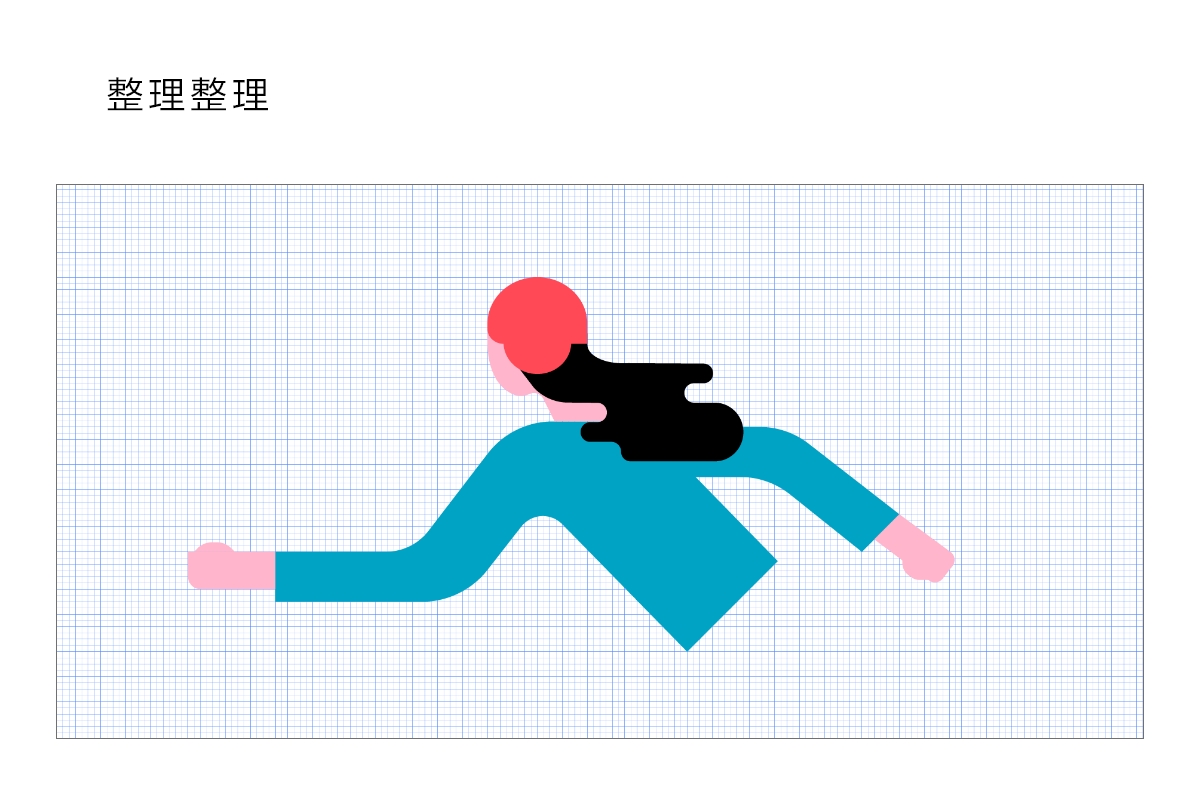
最后把头发的部分拉大一点,然后把所有的细节都整理一遍。

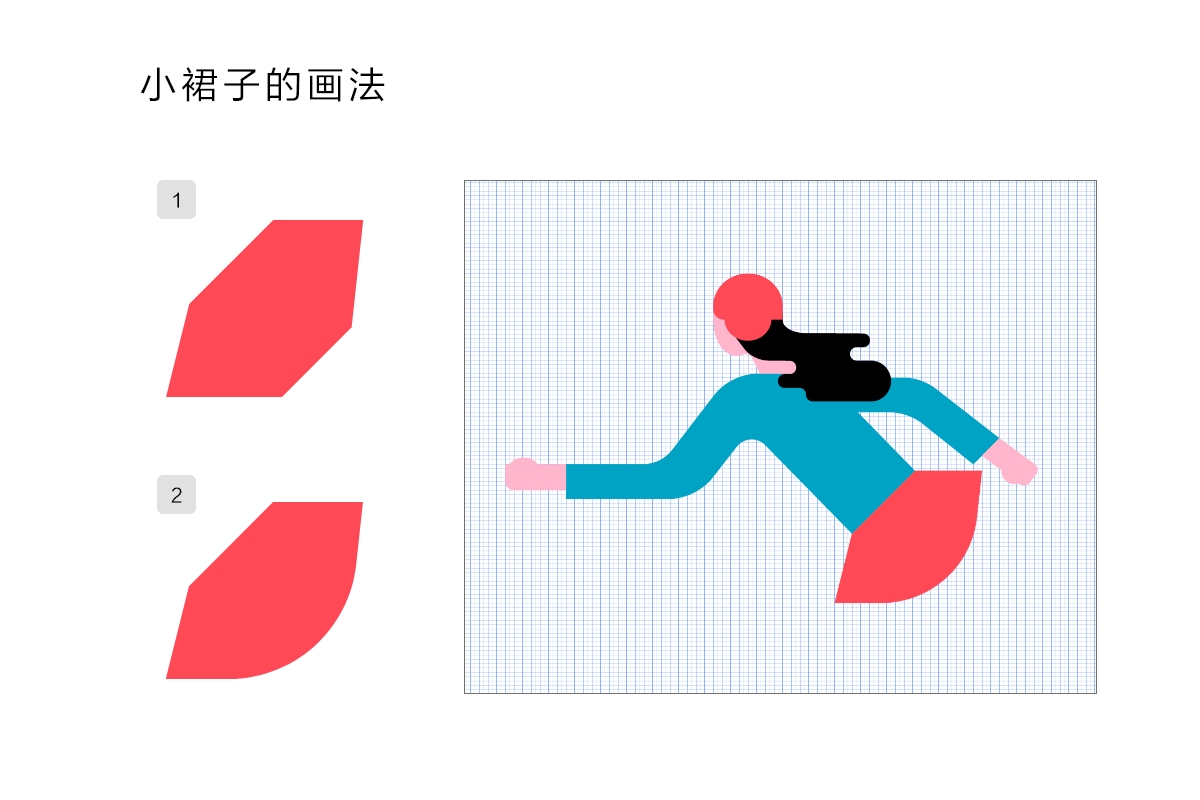
STEP 13
画出女生的小裙子,也是从直线起步,最后把裙子边缘转为圆弧。

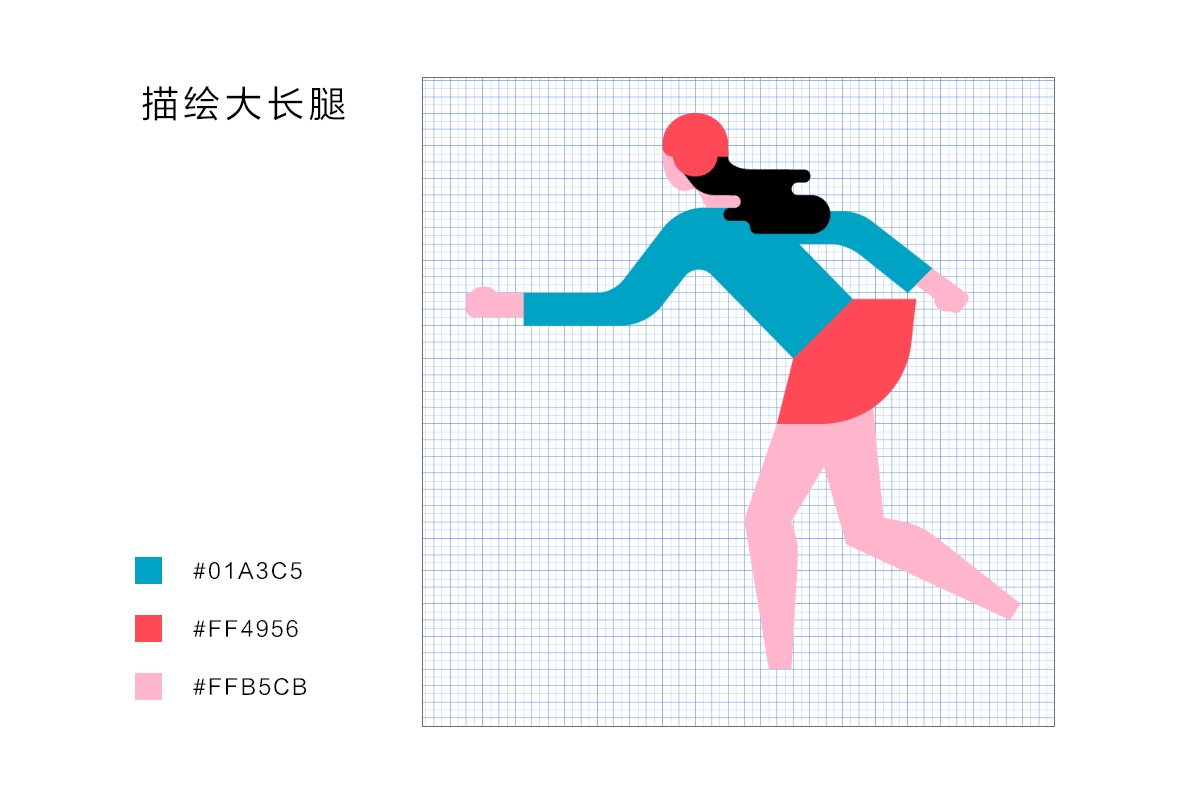
STEP 14
两条腿的画法依然是利用钢笔工具,注意小腿肚可以给个弧形来表现。

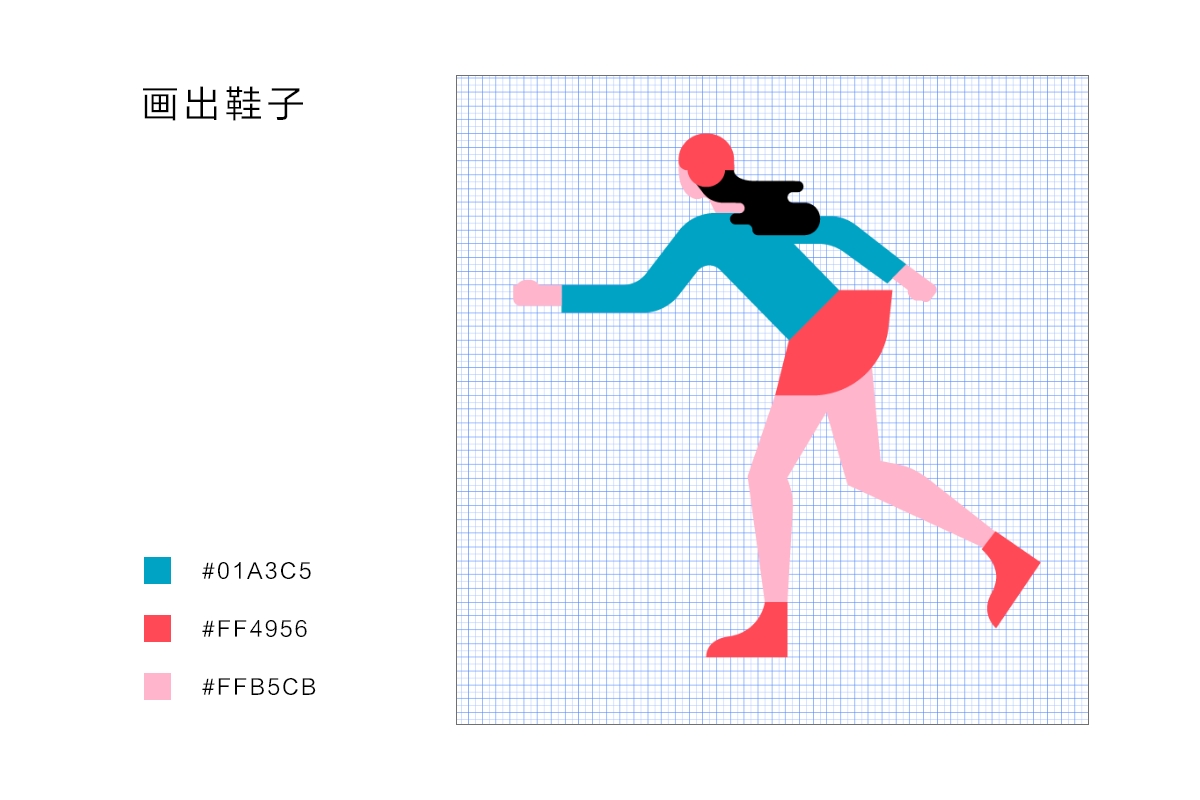
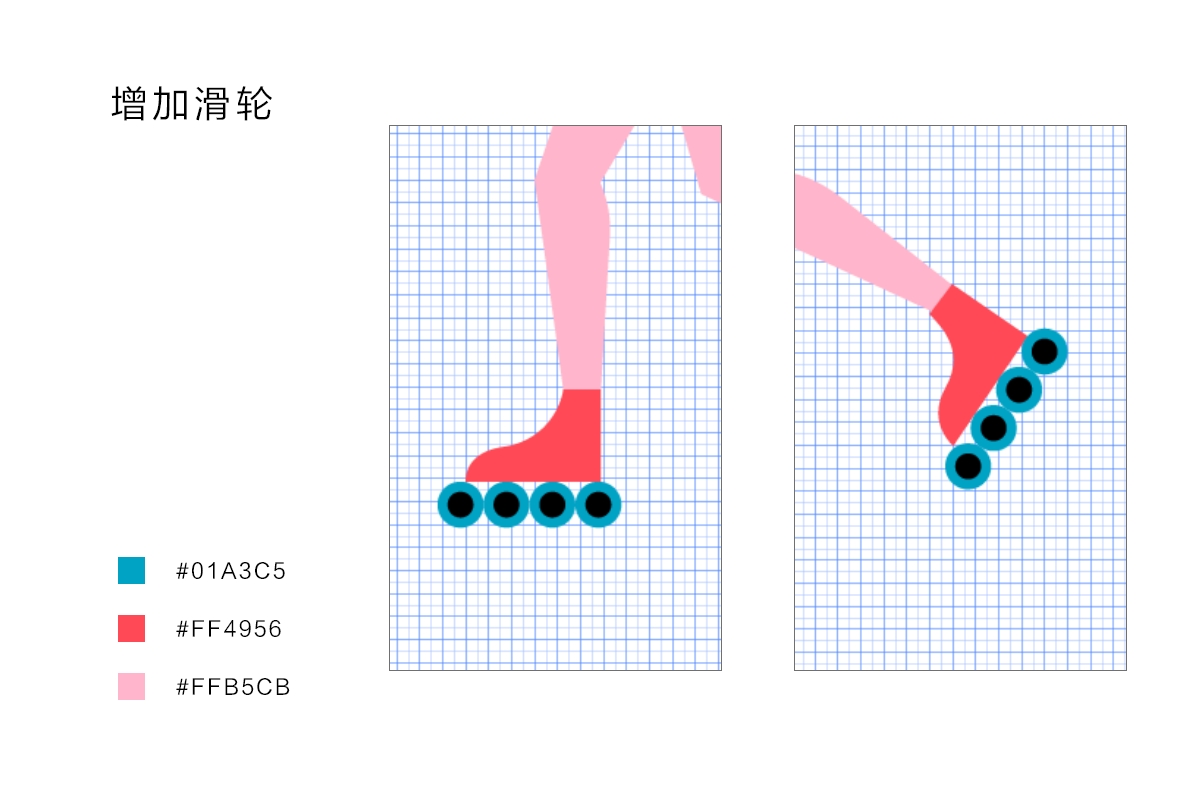
STEP 15
画出鞋子的部分,并且增加鞋子的滑轮。


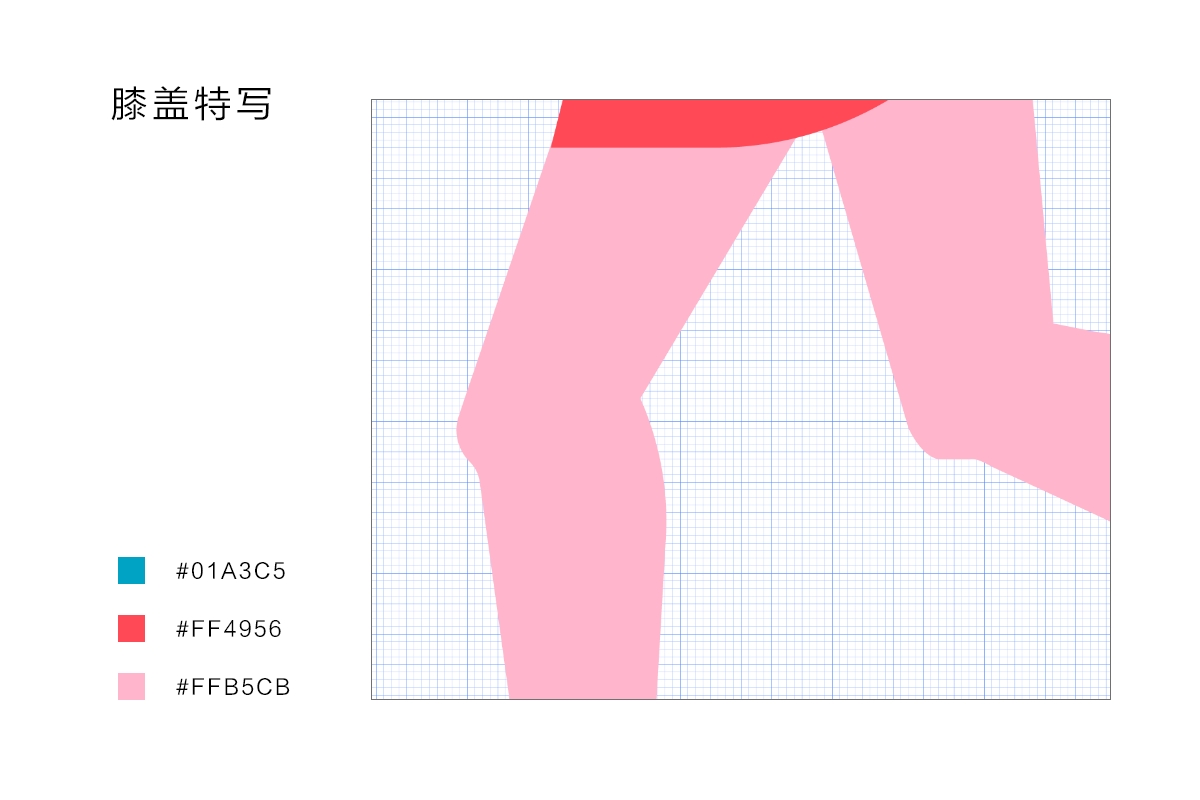
STEP 16
把人物的膝盖的部分的细节再进行细化,如下图

到这一步,整个人物的基础大型就完成了。

继续丰富装饰细节
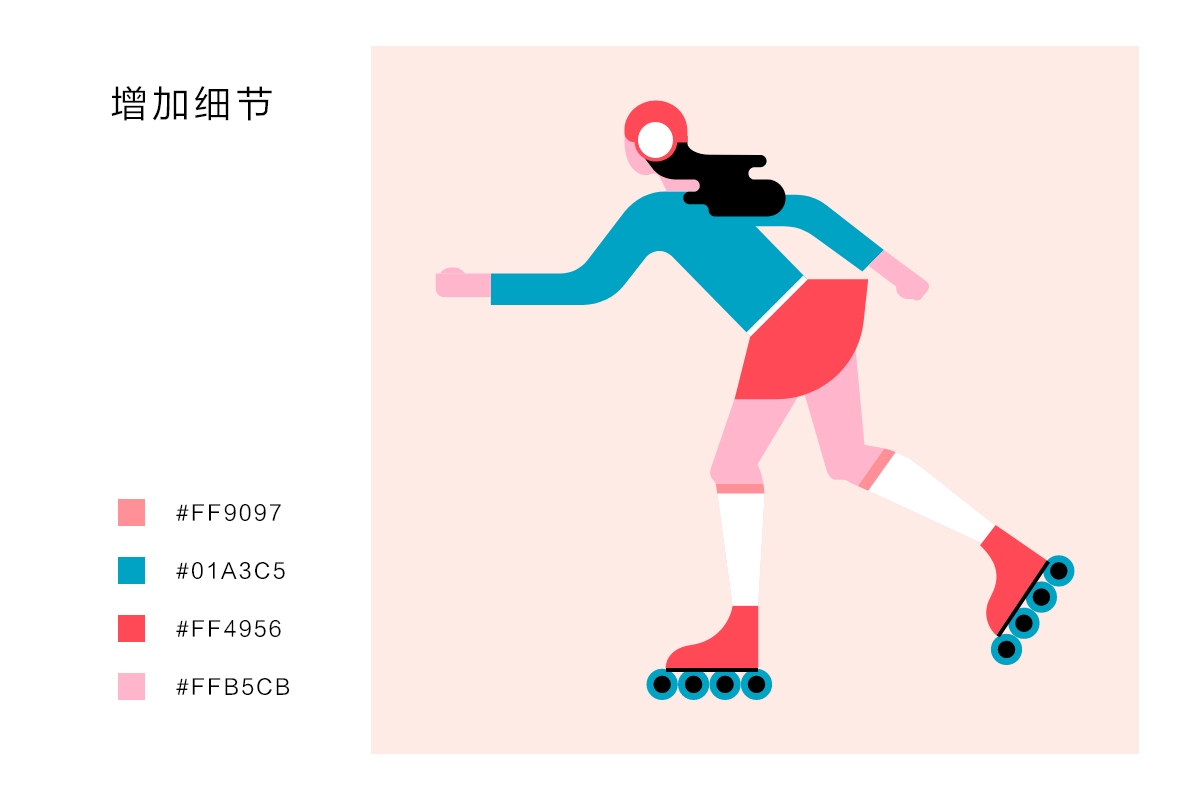
STEP 17
在目前的基础上给人物增加小细节,这些小细节可以增加人物的生动感。比如我在这里给人物添加了头盔、腰带、鞋底以及长筒袜的细节。这部分纯靠想象,大家可以稍微放飞自我。

利用AI的形状生成器工具就能生成不同的形状。
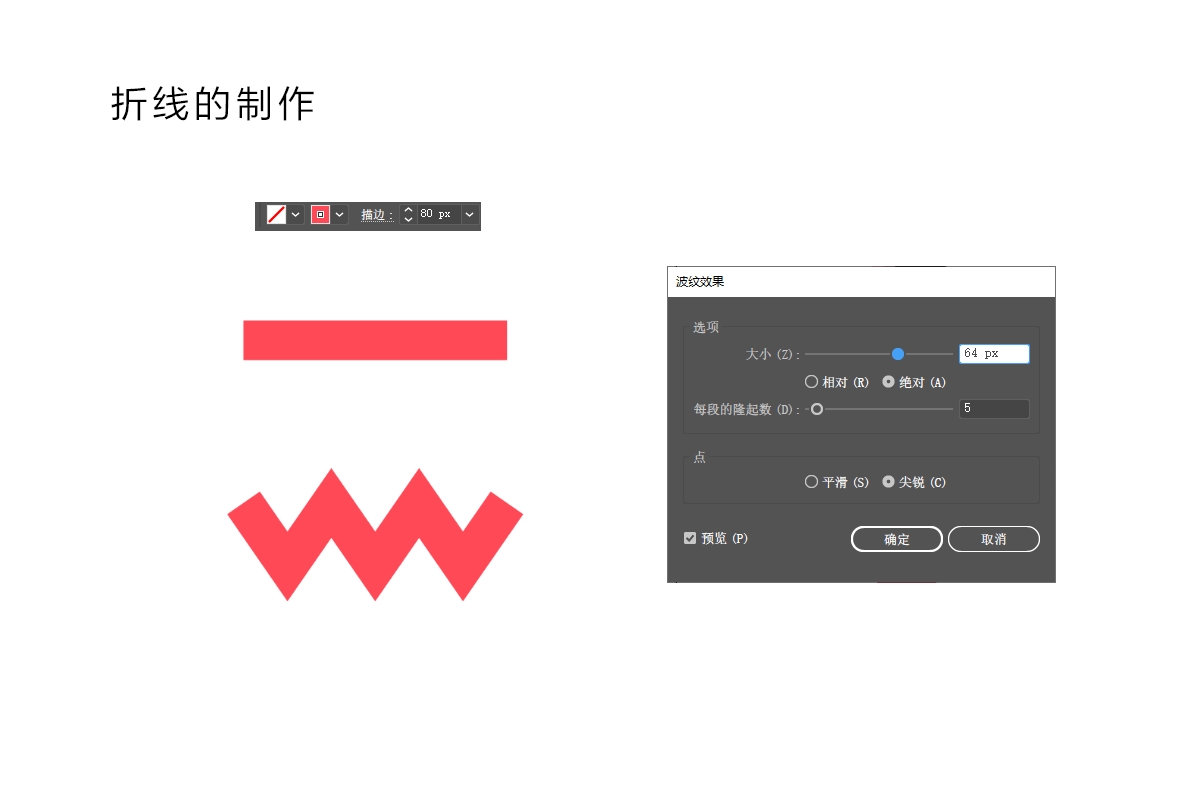
STEP 18
长筒袜的图案可以画出来,让画面更丰富。首先我们要画出一条线,这条线的描边为80px,然后进入【效果>扭曲和变换>波纹效果】,面板参数如下所示。


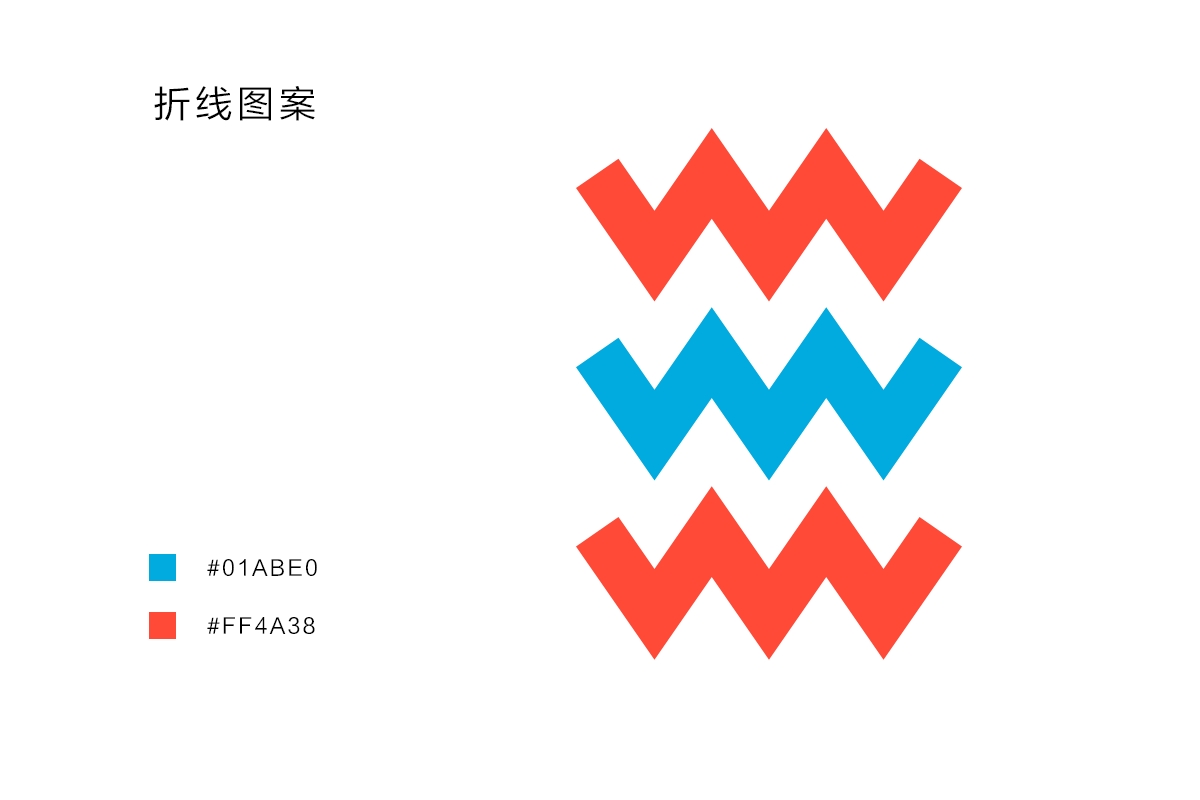
STEP 19
将上一步所做的形状进行扩展外观,变为封闭的路径形状,然后应用到长筒袜的白色形状上。多余的部分用形状生成器工具删掉。
人物的塑造到这一步就完成了

画阴影提质感——一切交给PS
我在扁平插画课里给学员们所介绍的增加光影的方法一般来说是用AI完成的,但是其实增加光影,PS也能做到。所以,我们这次就用PS来增加光影表达。
STEP 20
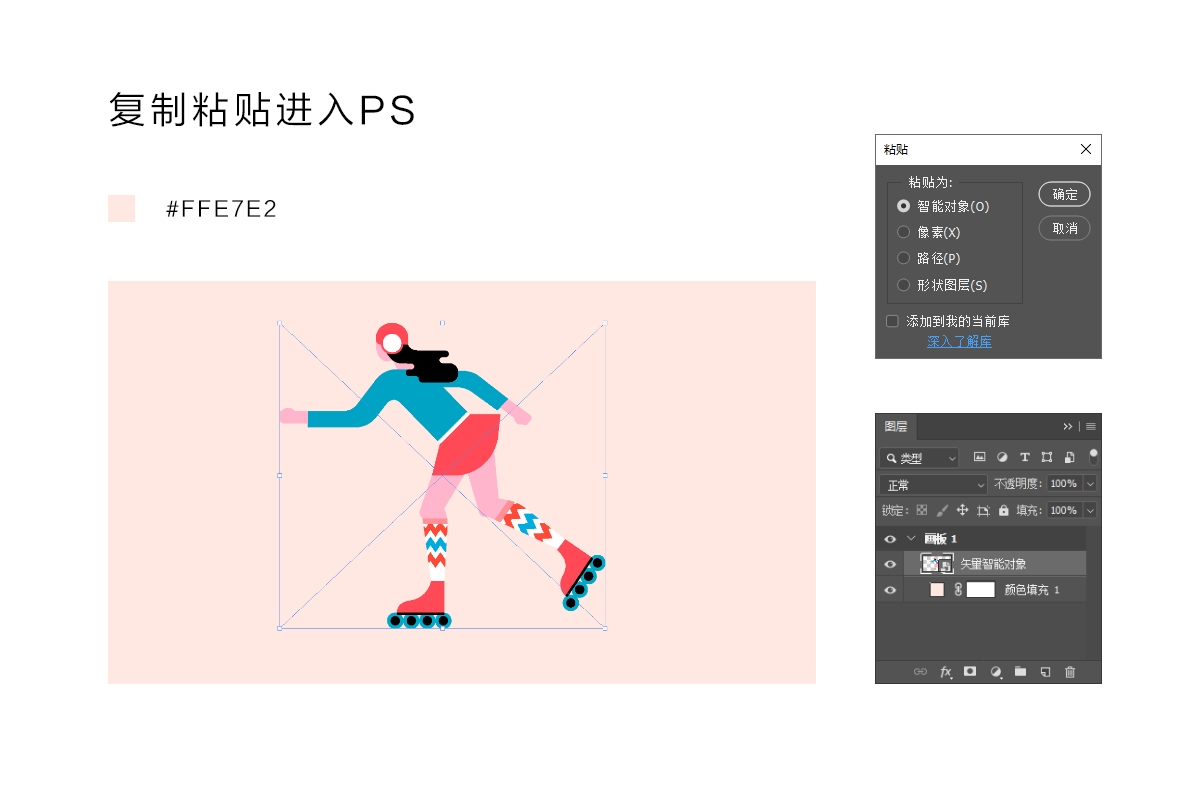
可以打开PS,新建一个1920*1200px的文档,然后将AI所画的对象复制粘贴过去。粘贴时选择“智能对象”,并且增加一个纯色背景,背景色为暖粉色。

STEP 21
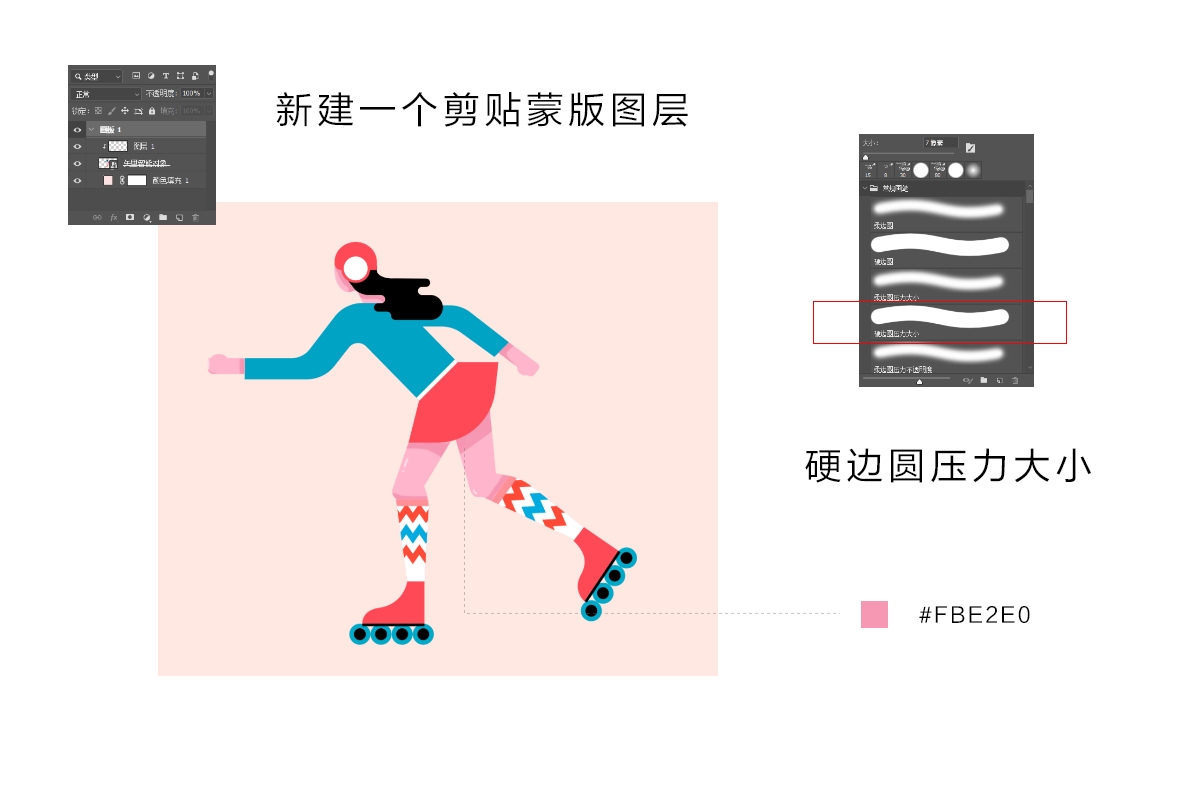
这时利用数位板/手绘板,开始对人的皮肤的部分增加阴影,用普通的画笔即可。
新建一个新的图层,然后设置为下面那个图层的剪贴蒙板。在新图层上添加阴影色块。利用【选择>色彩范围】,首先选中皮肤的颜色,这时记得要选中人物的图层。然后在新图层上开始绘制阴影区域,颜色稍微比皮肤的颜色略深。
由于有蚂蚁线选区的控制,开始涂阴影的时候就不会溢到其他部分。除了阴影,还可以增加高光的部分,让画面看起来更立体。画笔选择“硬边圆”就好。

STEP 22
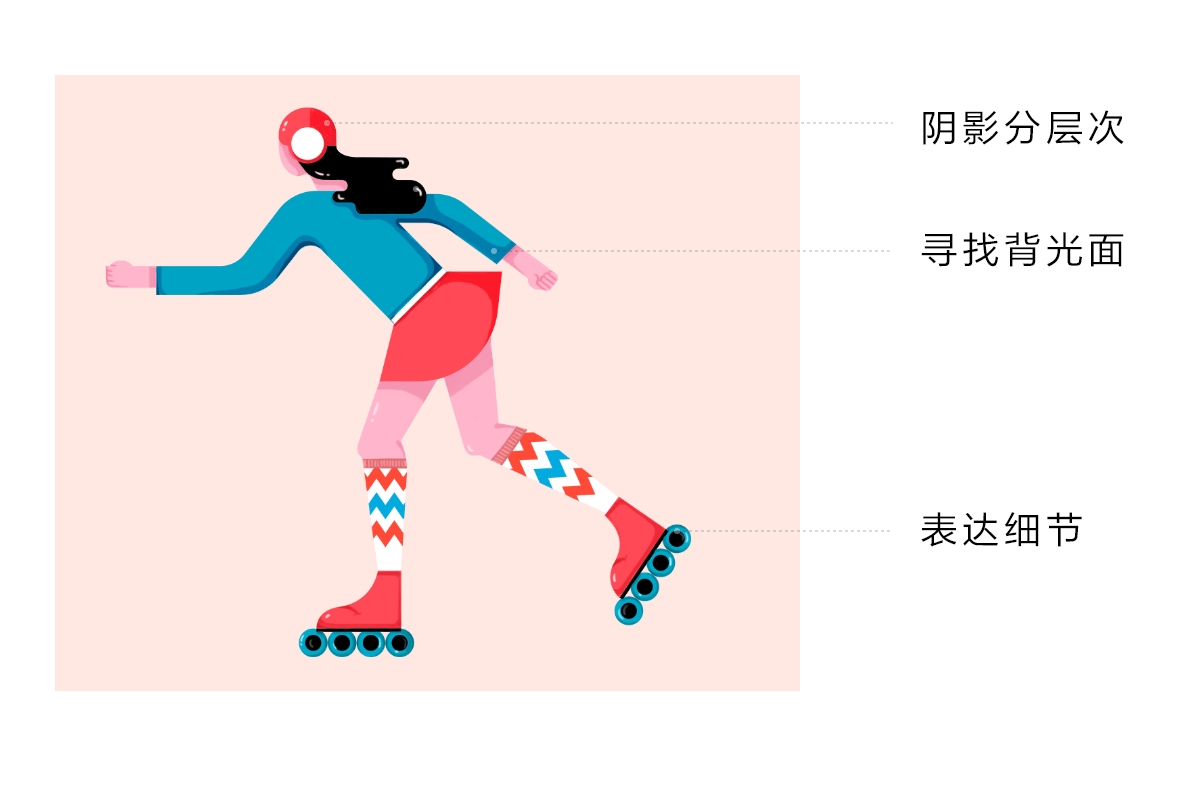
利用以上所介绍的步骤,开始对其他的部分都分别画上阴影和高光。
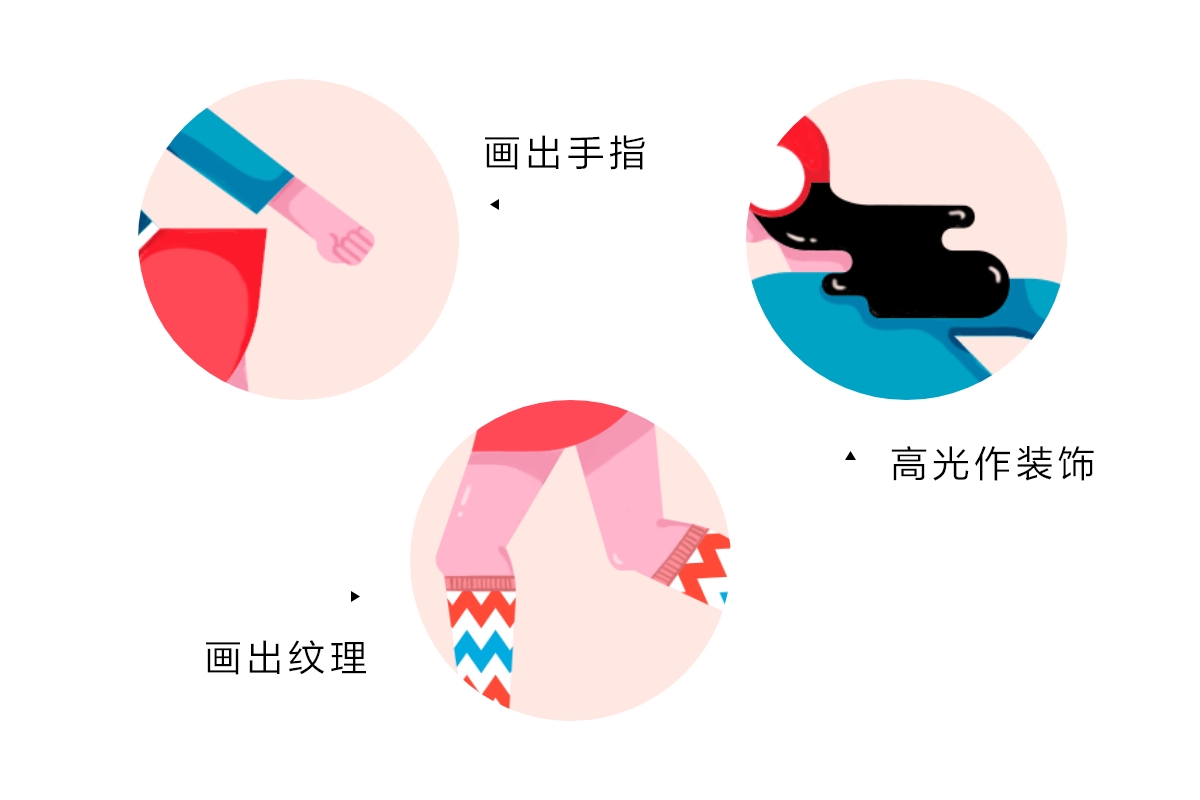
因为画的过程是非常自由的,只需要掌握基本的原则即可。这里不再详述每一步,下面是需要注意的要点。

可以利用画笔画出部分细节。

STEP 23
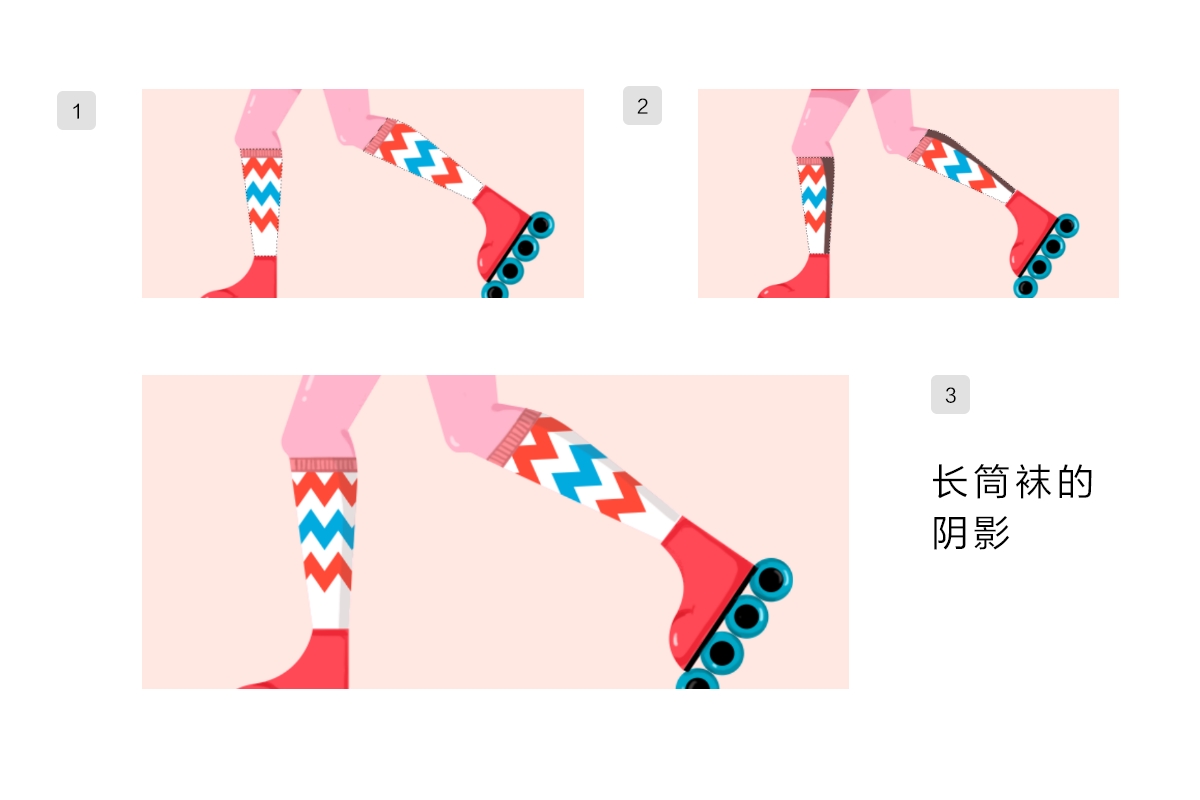
最后把长筒袜的部分也做出阴影表现,这里的处理手法和上面略有不同。因为这里涉及的颜色较多,所以我们不能用单色的处理手法来提供选区。
此时需要再新建一个剪贴蒙板,利用钢笔工具来生成长筒袜的形状,然后用棕色涂出阴影部分,再降低整个图层的透明度。

STEP 24
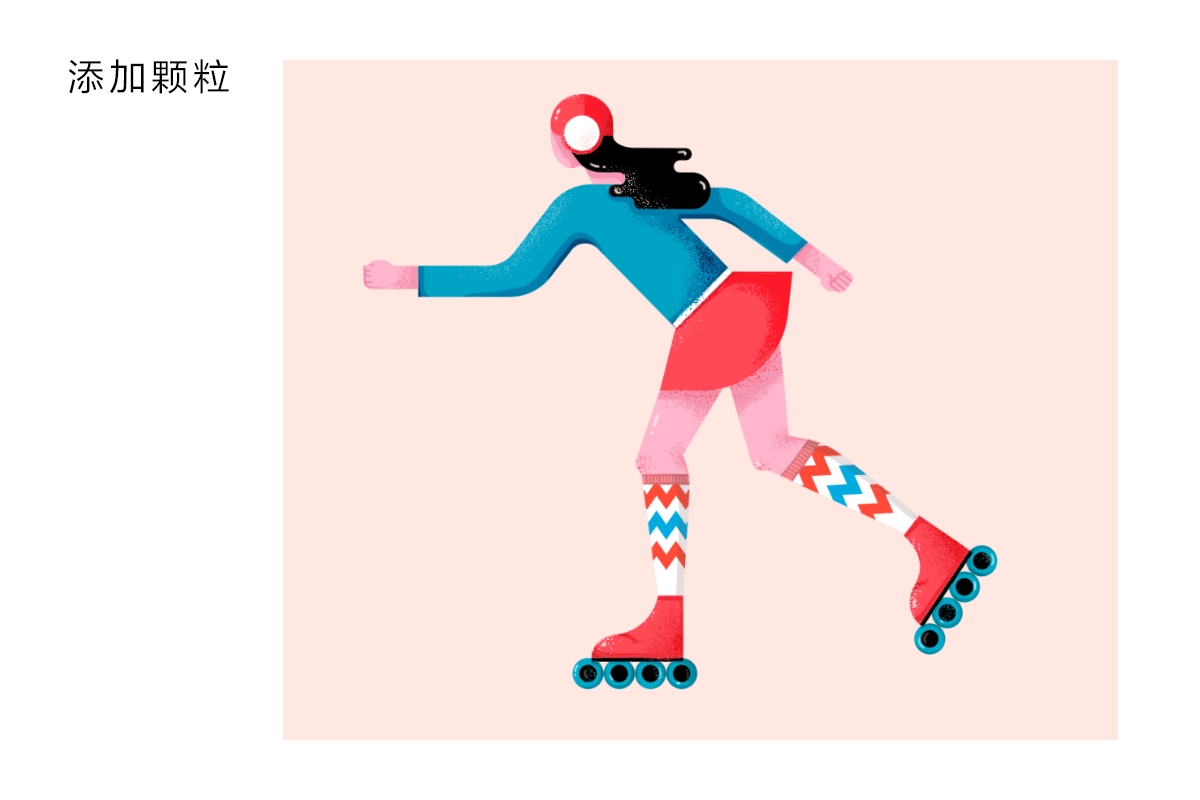
追加颗粒感的纹理,再新建一个图层,创建剪贴蒙板,继续自由发挥。这时可以选择【特殊效果画笔】里的“喷溅笔刷”,或者选用其他你自己私藏的颗粒感笔刷,这里不是那么绝对。

STEP 25
增加了颗粒的效果,可以让边缘变得也具有这种生动的手绘感,因此这时可以再新建一个图层,利用边缘比较有机的画笔来表现,这里的图层不需要创建剪贴蒙版。
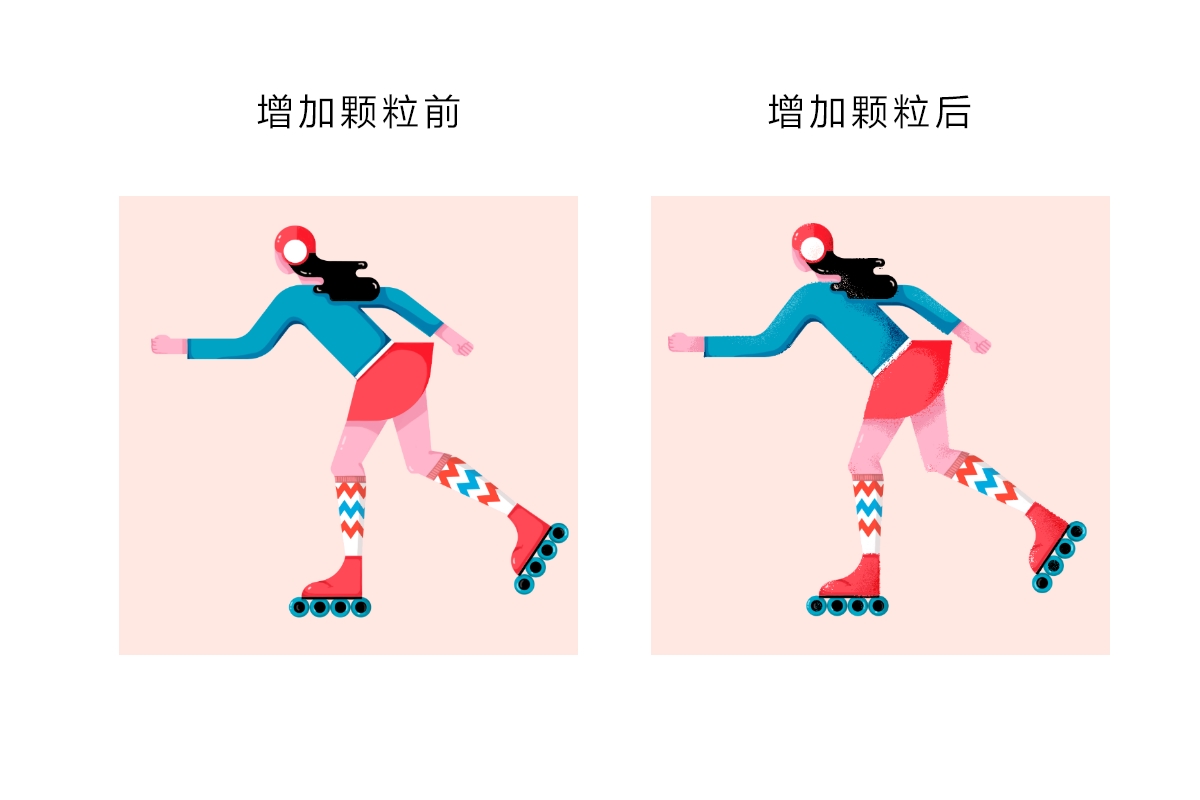
其实插画不一定要加颗粒,增加颗粒是为了提升趣味感。大家可以对比一下,增加颗粒前后。

STEP 26
最后通过色彩平衡等调色工具来对整体的色彩进行调整,并为人物增加文字背景,将文字也画出阴影的效果,冲淡背景的单调。并且为整个插画增加点状图案。
最终效果如下:

写在后面:
后面为插画增加文字和图案的部分,由于是即兴发挥,所以不再多累述。你可以增加图案,也可以保持原状。这部分可以发挥你的原创来绘制。
