-
-
学插画的高起点是从艺术品借鉴灵感:现代抽象风格插画图形设计
纯抽象的图形不仅可以运用插画背景,也可以广泛用于商业包装、UI设计、平面设计等领域。对它进行拆分、重组……都可以随时表现为一个完整的画面,如果你通过这段文字还没领略到其中的奥妙,那就跟着这篇文章动手练一练吧,相信它能为你打开一个新世界~
-
-
-
-
插画线稿很难画?来学习优雅抽象色块线描观花植物
这篇文章演示画花朵植物的过程,并且在色彩表现方面,我们打破了传统的填色方式,而是改用一种更为抽象也更具形式感的新颖方式来表达,利用色彩和线条相互共同创造出的视觉趣味。
-
-
发现新鲜的画法,文艺极简水彩线描简笔画植物:草叶集(一)
你可能想不到,原来只要轻松几笔,这幅画就能变得非常优雅,水彩的这种上色方式真是太解压太治愈了。奶思~作为新手练习控线也好,还是最终画好后应用在平面设计中也一样很出彩。
-
新手速成!插画萌新必学的PS极简马克笔简笔画:鞋子篇
这篇文章里,我将演示用PS马克笔笔刷,采用和谐的色彩方案,十秒之类轻松画一幅简单出彩的马克笔简笔画,无论作为插画设计还是平时手账素材都显得简单而实用
-
吃货的态度!插画萌新必学的PS极简马克笔简笔画:饮品篇
利用马克笔笔刷的断线、叠色等技巧,积极打开画画时的线条表现思路。图标设计或LOGO设计时都能吸取到的灵感图形。一边美美简洁高级感,一边可可爱爱画吃画喝。没有手绘板的小伙伴,也可以直接用马克笔纸上画起来!
-
超级可爱!插画萌新必学的PS极简马克笔简笔画:盆栽篇
画一枚简单的简笔画盆栽小物,我们就能同时训练到板绘控线技巧以及插画造型入门技法。这篇文章中我会演示给大家看如何用马克笔笔刷手绘盆栽简笔画,同时利用马克笔笔刷的笔触所表现的技法:透明叠色、断线表达等,有效表现出高级感。
-
-
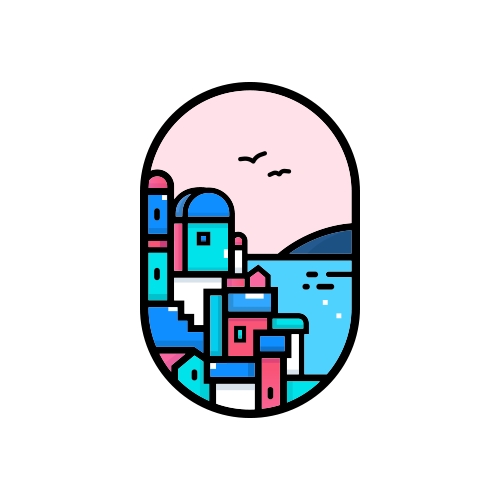
PS手绘平涂风建筑插画设计教程:街头小景
插画设计的PS手绘风格当中,尤其要注意就是形状不能过分精细,带一些潦草的甚至是孩子气的笔触是必要的,但如果过分潦草,又会显得过于幼稚。这篇插画设计教程将带着大家手把手学会画一副街头小景。
-
-
AI+PS 原色系配色风格人物插画设计教程:瞭望
在插画设计学习中,最常遇到的困惑就是配色问题,色彩看似有着非常完备的理论,但实际运用时仍然云里雾里的人是不少。因此,这篇插画教程就是用大家最经典的原色系配色(红、黄、蓝),造型的同时去掌握色彩运用的基本法则。
-
-
插画风格总结(下):那究竟我们应该学哪一种风格呢
插画设计的实现工具大体简单看成两类,一类是矢量插画,一类是用手绘板(笔)画出的插画,这两类插画最本质的区别在于实现成品的方式和流程,但二者也能相互贯通融合。
-
-
AI+PS扁平风小场景插画设计教程:招财猫咪
插画作为Banner元素之一,只要学会创作小场景,画出场景元素,就能制作出自己原创的插画Banner。下面这篇文章就通过创作一个扁平风小场景,用猫咪作为主体对象,完成可爱的招财猫咪插画设计作品。
-
学习焦虑症:必知的时间成本管理
怎样学才能学到最有用,最牢固,最不会被淘汰的知识呢?其实这个问题等同于:怎样才能投资收益最大化?有没有办法赚尽股市里的每一分钱(最低点买进最高点抛出)?……一样一样的,大家可以品品。都是在和“时间”赌博。
-
审美养成系列之我的私藏插画师作品集(一)
文章中整理了八个我一直没有公开的,偷偷在粉的插画师以及他们的作品,我会把他们的作品优势、风格特征和学习点列出来,帮助大家在审美学习这一块,有针对性地去吸取他人所长,为自己的插画设计加码。
-
AI层次光影扁平风矢量插画设计教程:sexy girl
这篇文章所教大家画的是一个抽象分量比较重的人物插画教程,大家可以在操作过程中去感受插画设计中的抽象精髓,注意简单几何的本体和变体表达。此外,还有光影的层阶安排,需要对明暗保持有效把握。
-
AI+PS 图文结合节日氛围感插画设计教程:温暖元气鼠
在学习插画的时候,很多人都会问一个问题“临摹我都会了,但是请问如何原创呢?”。今天我们就通过这个元气鼠的画法来谈插画设计创作思维的建立,相信通过这一顿插画教程的操作以后,你一定可以慢慢摸索到自己的原创学习路径。
-
AI+PS 结构感强的矢量扁平人物插画设计教程:轮滑少女
这篇文章将带大家画结构感强的矢量扁平人物插画。利用网格构图来组合画面,将会让我们的插画设计看起来更具有结构感,这也是矢量扁平风格插画的一种抽象表现效果。
-
-
AI 矢量扁平夸张人物插画设计教程:和数字跳舞
在学习插画人物设计的时候,学会脱离原有物体的形态,练习夸张的人物是最有效的方式。由于重点从人物形态转移到了形色的造型组合,因此,直达视觉的本质:形与色。这篇文章将带你找到抽象人物的形色根本,利用线类小元素丰富插画效果。
-
-
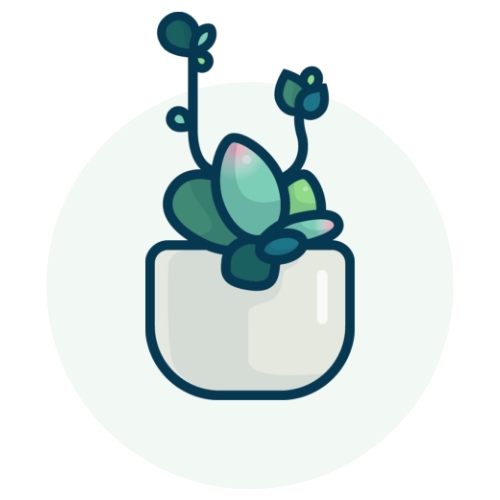
AI 扁平线条风格图标设计教程:彩绘多肉
今天我们就利用AI来完成扁平线条风格彩绘多肉的图标设计,相比上一次的文章《AI扁平线条风格图标设计教程:绿色多肉》,我们这一次绘制不仅是在多肉植物的外形上更复杂,色彩方面也会有更多变化。大家可以在接下的教程内容里继续跟着我体会一二。
-
-
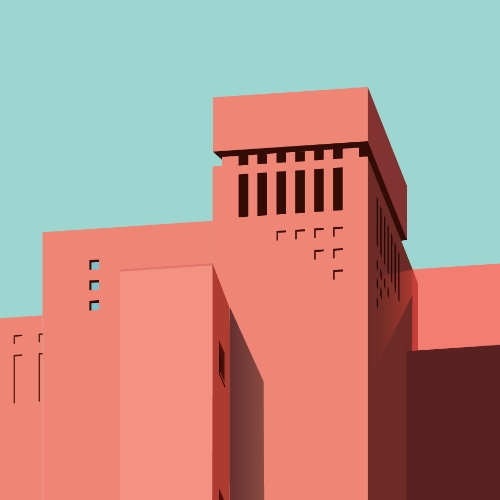
AI 矢量简约建筑插画设计教程:空间语言
要学会插画设计的自由创作,首先就是要积累足够多的素材,把它们都印刻在心。这不是靠死记硬背,最有效的学习之一就是跟着照片传达的信息来学习插画的空间语言,也顺便把色彩的运用也可领略一翻了。
-
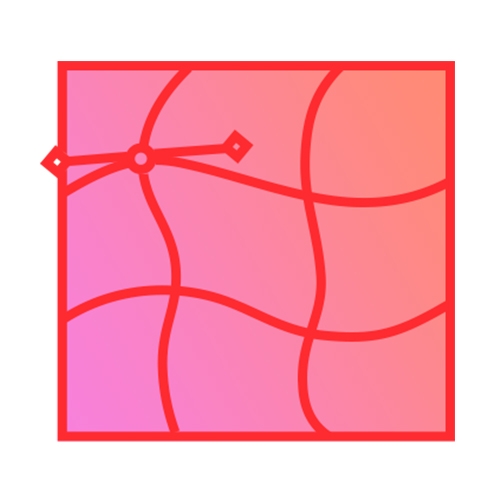
AI 线条图文扁平风插画设计教程:PAGEPAN海报
论是否将其进行填色,我们都能被线条所牵引进入到图形本身,这给了我在设计产品海报时一些灵感。今天我们就和大家一起来制作这个由线条来作为主元素的图形海报。
-
AI+PS 字母人物组合插画设计教程:混搭肖像侧影
插画设计形成混搭的前提条件是它们在视觉上有形成融合的「契机」,可能是相同的纹理、同一个方向脉络或者是结构相似。今天我们要融合的就是人物肖像和字母,它们能融合在一起的契机在于字母的结构能「容纳」人物的侧影(如果是正面的人物则需要选择特定的姿态)。
-
渐变质感技法(四):巧用模糊渐变
模糊渐变应该是所有渐变方式中最为灵活的,应该说也是最难把握的。如果说其他的渐变都有章法可循,那么模糊就很难把握某种规律。但是我们要讲的模糊渐变不仅包含模糊工具所制作的渐变,今天演示过以后,你应该会知道高斯模糊是多么有限的运用方式。
-
-
渐变质感技法(二):用AI制作渐变网格
这篇文章从第一个渐变网格开始谈起制作方法,渐变网格就是要用AI(Adobe Illustrator)中的网格工具以及其他相关的工具来实现渐变色过度,为此我们可以忽略原本已有的渐变工具表现渐变色的配色方案。
-
渐变质感技法(一):渐变配色之对比用色
这篇文章试着深入色彩渐变这个话题,对于我们似乎以为自己懂了的色彩渐变,我们将和大家一起分析渐变配色中,利用色彩不同特性之间的对比来用色,以及一些简单的操作小技巧,比如快速生成一个色轮,以及简单的利用混合工具来配出渐变配色的色彩。
-
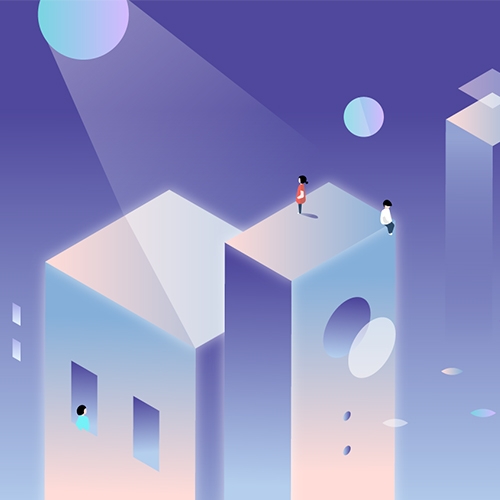
用AI绘制3D等距立体梦幻风格插画
以前曾经写过一篇关于立体风格的文章,那时刚接触到这类风格,还没有一个全面的总结。严格说,经过一段时间了解,现在比较正式的称呼是“等距立体风格”(isometric style),今天我们就来了解这类风格,并和大家一起动手绘制一张等距立体风格的插画。
-
-
-
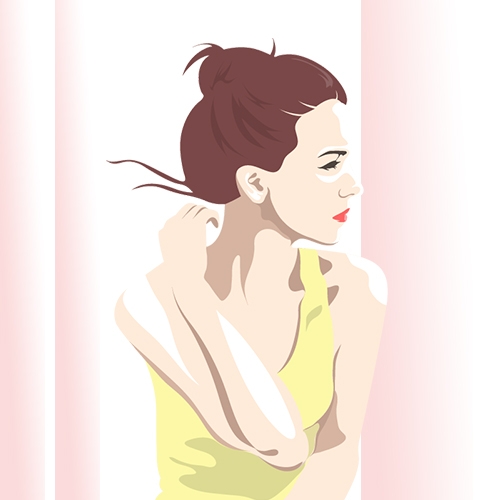
丝滑牛奶风!用AI打造矢量人像插画
曾经看到有人这样说:画是看出来的,不是画出来的。它的意思也许是想说,绘画并不是写实,事无巨细将物体表现出来,这是相机应该做的事。因此,我们学习绘制这一插画,目的是为了治好我们对于事物的顽固的僵化认识,把眼睛让位给心。