-
学插画的高起点是从艺术品借鉴灵感:现代抽象风格插画图形设计
纯抽象的图形不仅可以运用插画背景,也可以广泛用于商业包装、UI设计、平面设计等领域。对它进行拆分、重组……都可以随时表现为一个完整的画面,如果你通过这段文字还没领略到其中的奥妙,那就跟着这篇文章动手练一练吧,相信它能为你打开一个新世界~
-
-
-
-
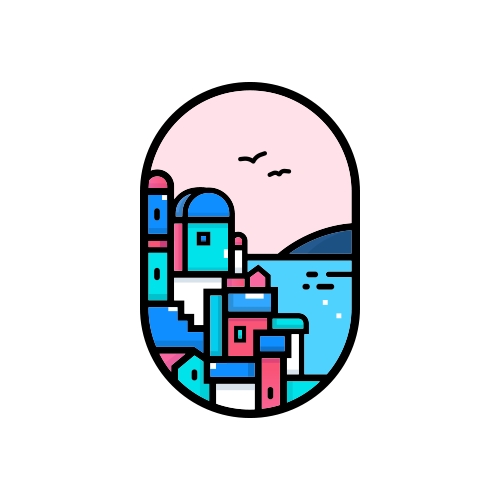
PS手绘平涂风建筑插画设计教程:街头小景
插画设计的PS手绘风格当中,尤其要注意就是形状不能过分精细,带一些潦草的甚至是孩子气的笔触是必要的,但如果过分潦草,又会显得过于幼稚。这篇插画设计教程将带着大家手把手学会画一副街头小景。
-
-
AI+PS 原色系配色风格人物插画设计教程:瞭望
在插画设计学习中,最常遇到的困惑就是配色问题,色彩看似有着非常完备的理论,但实际运用时仍然云里雾里的人是不少。因此,这篇插画教程就是用大家最经典的原色系配色(红、黄、蓝),造型的同时去掌握色彩运用的基本法则。
-
-
AI+PS扁平风小场景插画设计教程:招财猫咪
插画作为Banner元素之一,只要学会创作小场景,画出场景元素,就能制作出自己原创的插画Banner。下面这篇文章就通过创作一个扁平风小场景,用猫咪作为主体对象,完成可爱的招财猫咪插画设计作品。
-
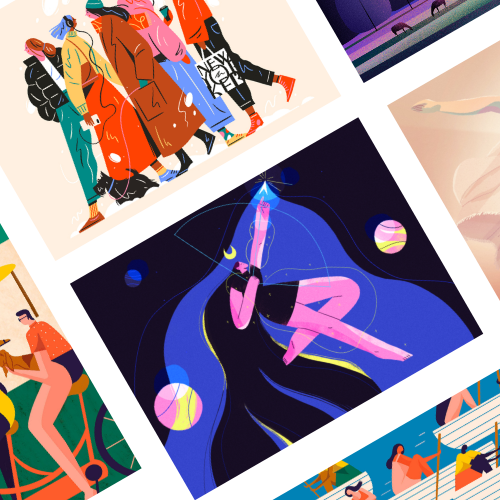
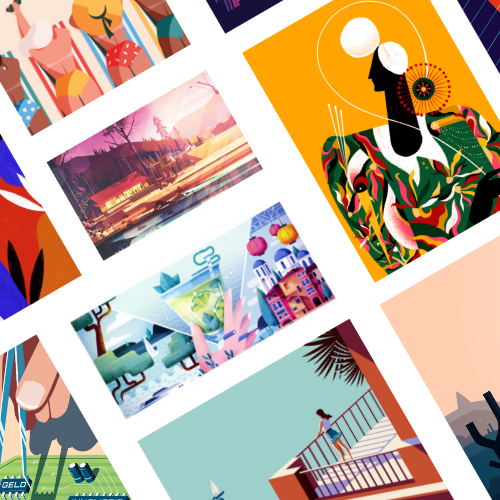
审美养成系列之我的私藏插画师作品集(一)
文章中整理了八个我一直没有公开的,偷偷在粉的插画师以及他们的作品,我会把他们的作品优势、风格特征和学习点列出来,帮助大家在审美学习这一块,有针对性地去吸取他人所长,为自己的插画设计加码。
-
AI层次光影扁平风矢量插画设计教程:sexy girl
这篇文章所教大家画的是一个抽象分量比较重的人物插画教程,大家可以在操作过程中去感受插画设计中的抽象精髓,注意简单几何的本体和变体表达。此外,还有光影的层阶安排,需要对明暗保持有效把握。
-
AI+PS 图文结合节日氛围感插画设计教程:温暖元气鼠
在学习插画的时候,很多人都会问一个问题“临摹我都会了,但是请问如何原创呢?”。今天我们就通过这个元气鼠的画法来谈插画设计创作思维的建立,相信通过这一顿插画教程的操作以后,你一定可以慢慢摸索到自己的原创学习路径。
-
AI+PS 结构感强的矢量扁平人物插画设计教程:轮滑少女
这篇文章将带大家画结构感强的矢量扁平人物插画。利用网格构图来组合画面,将会让我们的插画设计看起来更具有结构感,这也是矢量扁平风格插画的一种抽象表现效果。
-
AI 矢量扁平夸张人物插画设计教程:和数字跳舞
在学习插画人物设计的时候,学会脱离原有物体的形态,练习夸张的人物是最有效的方式。由于重点从人物形态转移到了形色的造型组合,因此,直达视觉的本质:形与色。这篇文章将带你找到抽象人物的形色根本,利用线类小元素丰富插画效果。
-
-
AI 扁平线条风格图标设计教程:彩绘多肉
今天我们就利用AI来完成扁平线条风格彩绘多肉的图标设计,相比上一次的文章《AI扁平线条风格图标设计教程:绿色多肉》,我们这一次绘制不仅是在多肉植物的外形上更复杂,色彩方面也会有更多变化。大家可以在接下的教程内容里继续跟着我体会一二。
-
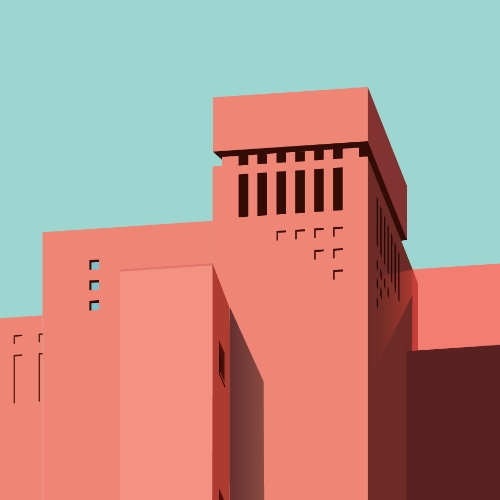
AI 矢量简约建筑插画设计教程:空间语言
要学会插画设计的自由创作,首先就是要积累足够多的素材,把它们都印刻在心。这不是靠死记硬背,最有效的学习之一就是跟着照片传达的信息来学习插画的空间语言,也顺便把色彩的运用也可领略一翻了。
-
AI 线条图文扁平风插画设计教程:PAGEPAN海报
论是否将其进行填色,我们都能被线条所牵引进入到图形本身,这给了我在设计产品海报时一些灵感。今天我们就和大家一起来制作这个由线条来作为主元素的图形海报。
-
AI+PS 字母人物组合插画设计教程:混搭肖像侧影
插画设计形成混搭的前提条件是它们在视觉上有形成融合的「契机」,可能是相同的纹理、同一个方向脉络或者是结构相似。今天我们要融合的就是人物肖像和字母,它们能融合在一起的契机在于字母的结构能「容纳」人物的侧影(如果是正面的人物则需要选择特定的姿态)。